Wenn einem der Begriff Koken noch nichts sagt aber ein Interesse an Webdesign besteht, der sollte sich das elegante CMS einmal genauer ansehen.
Dieses CMS wurde von nur drei Entwicklern programmiert und befindet sich noch in der Beta-Phase. Doch die Funktionalität ist schon sehr weit Fortgeschritten und einen genauen Blick wert.
Das User-Interface erinnert sehr stark an Adobe Lightroom, das macht das arbeiten sehr angenehm wenn man mit Lightroom schon gearbeitet hat. Ausserdem können die Bilder direkt aus Lightroom mit einem Plugin veröffentlicht und verwaltet werden.
Inhaltsverzeichnis
Zielgruppe
Kurz gesagt richtet sich Koken an Webdesign versierte Künstler, die ihre Bilder oder Videos auf einer schönen und schlichten weise unkompliziert präsentieren wollen.
Koken ist im Moment noch im Beta-Stadium, doch funktioniert erstaunlich stabil und gut, die Aktuelle Version ist 0.11.3 (Stand 03.03.2014).
Installation
Eine Installationsanleitung habe ich bereits in einem früheren Beitrag in ausführlicher Form.
Hier gehts zur Koken Installationsanleitung.
Einfache Updates
Wenn Koken in einer neuen Version vorliegt, dann erscheint ein Update-Button, es genügt ein klick auf diesen Button und das CMS aktualisiert sich ganz automatisch.
Das Backend
Als Administrator präsentiert sich Koken sehr übersichtlich und aufgeräumt. Zum verwalten der Website gehören verschiedene Sektionen.
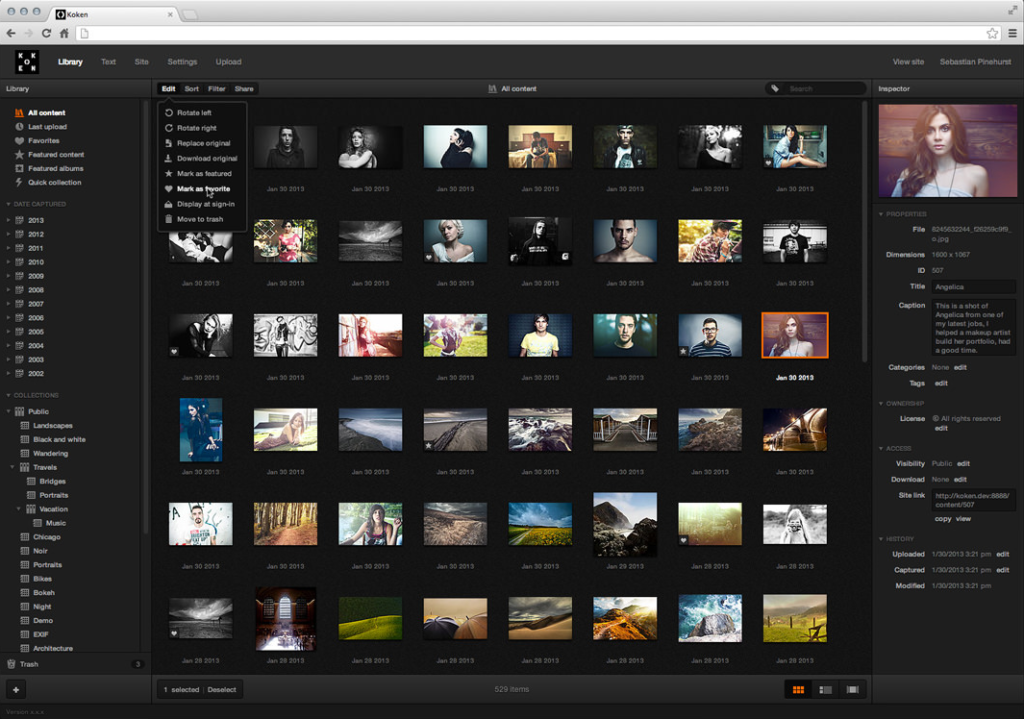
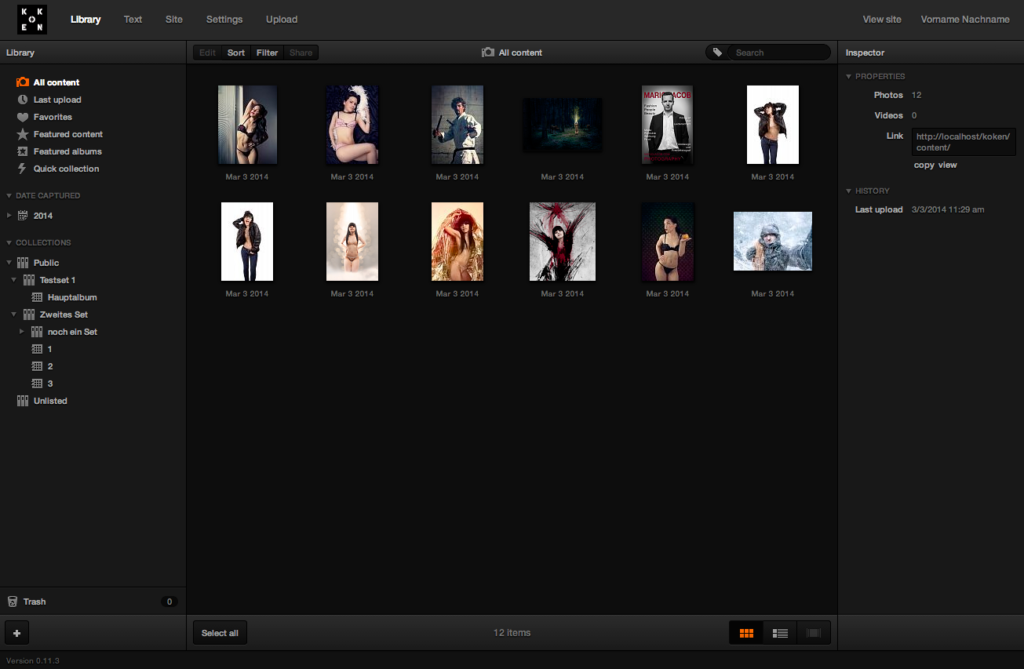
Library
Hier werden alle Medien-Dateien wie Bilder oder Videos angezeigt und verwaltet.
Es gibt viele Filtermöglichkeiten um auch mit einer großen Anzahl an Bildern nicht den Überblick zu verlieren. Zur Organisation können Bilder in Alben einsortiert werden und mehrere Alben wiederum in Kollektionen gruppiert werden. So entsteht eine übersichtliche Hierarchie.
Die Bilder können in drei verschiedenen Ansichten dargestellt werden, die Gitter-Ansicht, Listen-Ansicht und die Einzelbild-Ansicht.
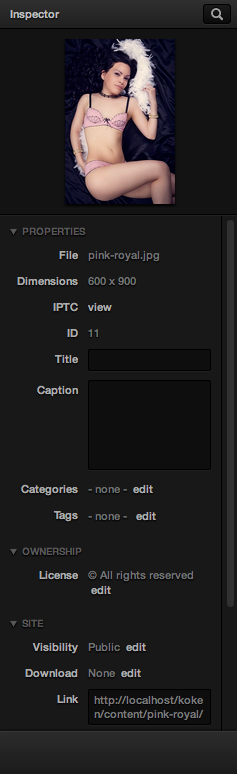
Wenn man ein Bild ausgewählt, werden im Inspector alle relevanten Informationen zu dem Bild angezeigt und können dort auch verändert werden.
Text
In diesem Bereich werden Essays und Seiten verwaltet.
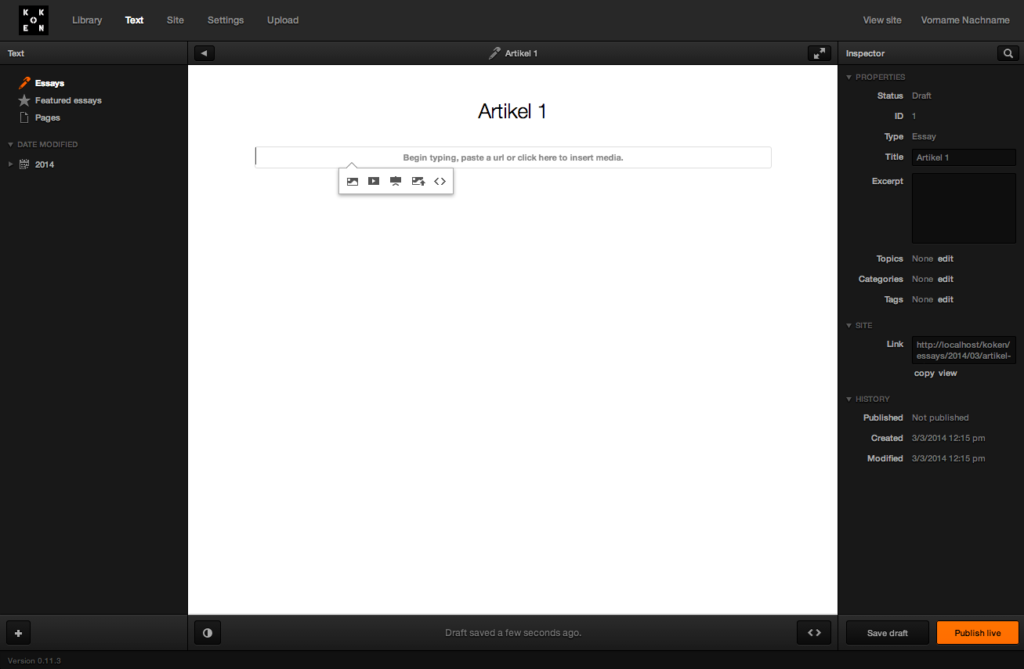
Ein Essay entspricht einem Blogartikel, was das erstellen eines Blogs auf der Website ermöglicht.
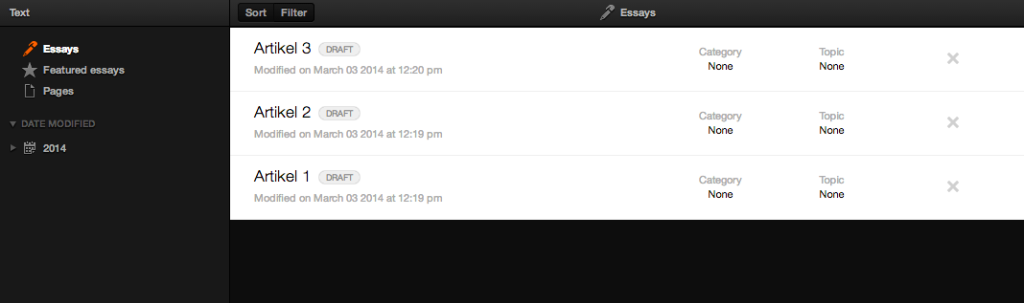
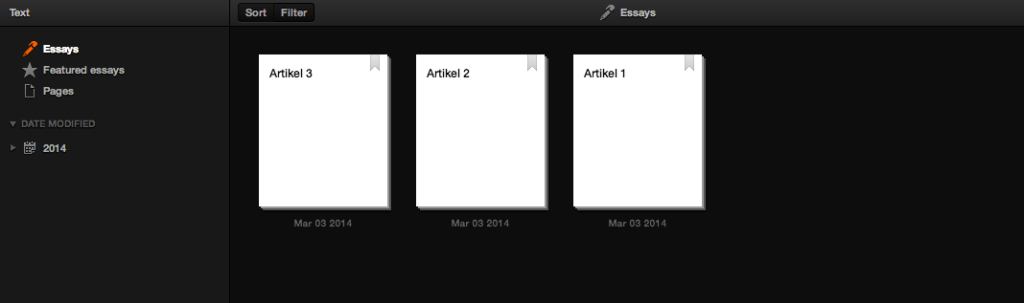
Es gibt zwei Ansichtsmöglichkeiten, die Listen- und die Stapel-Ansicht.
Listenansicht:
Stapelansicht:
Pages sind statische „Seiten“ wie der Name schon sagt und brauchen vermutlich keine weiteren Erklärungen.
Die einzelnen Essays oder Pages können mit einem klick auf „Save draft“ abgespeichert werden und mit dem klick auf „Publish live“ werden sie auf der Website veröffentlicht und somit für jeden sichtbar.
Site
Hier wird es schon spannender, denn wenn in den zwei vorherigen Sektionen nur der Rohe Content verwaltet wird, so kann in dieser Sektion das Erscheinungsbild der Website bearbeitet werden.
Hier gibt es drei Untersektionen:
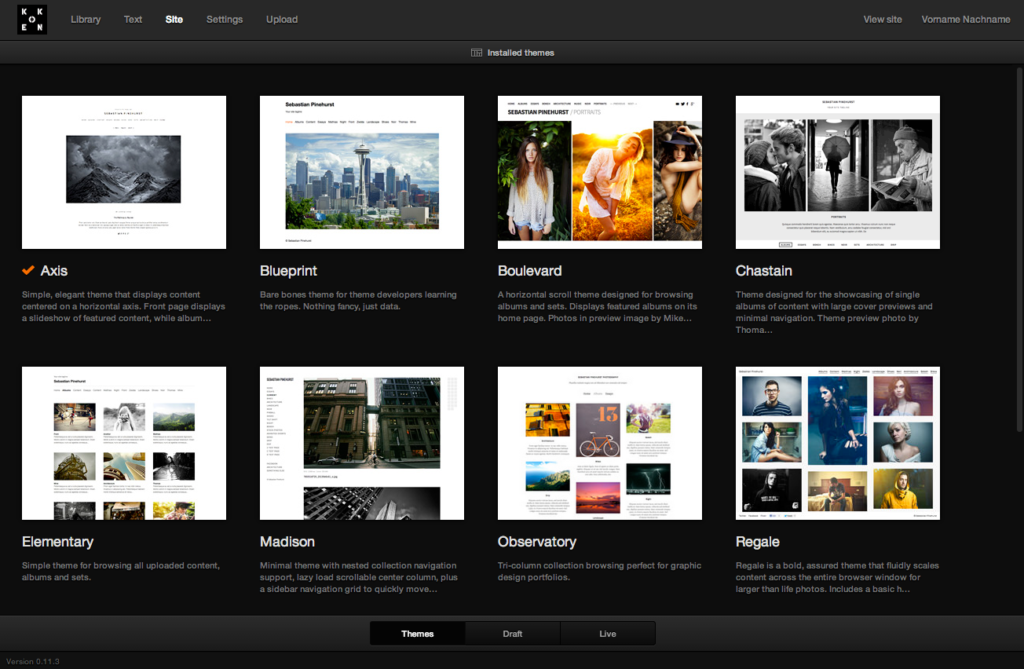
Themes
Hier werden die verfügbaren Themes in einer schönen Galerie angezeigt, die durch einen klick ausgewählt werden können.
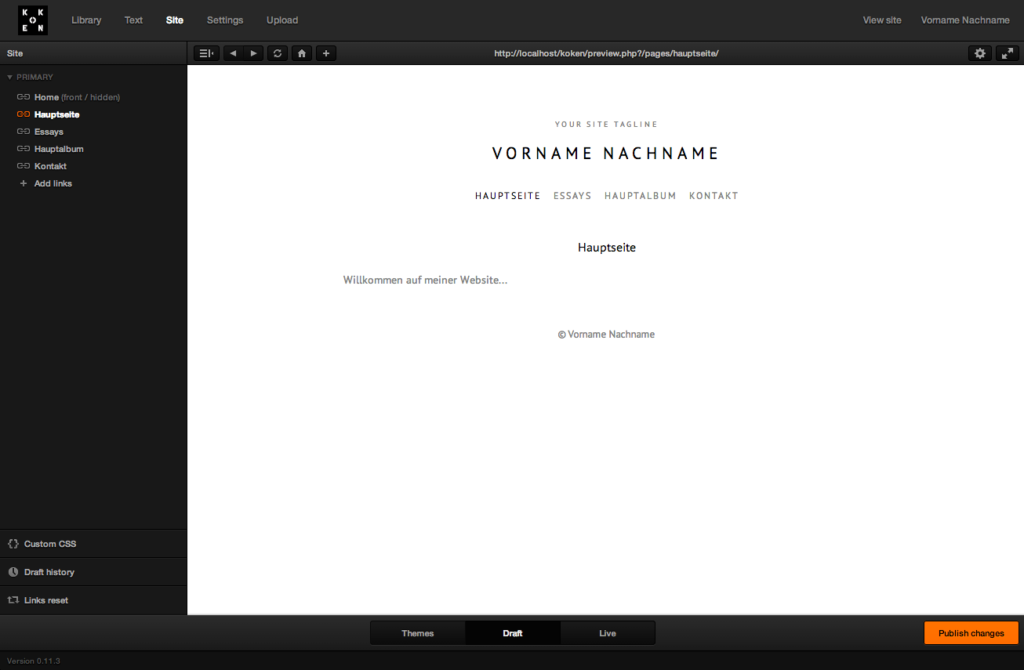
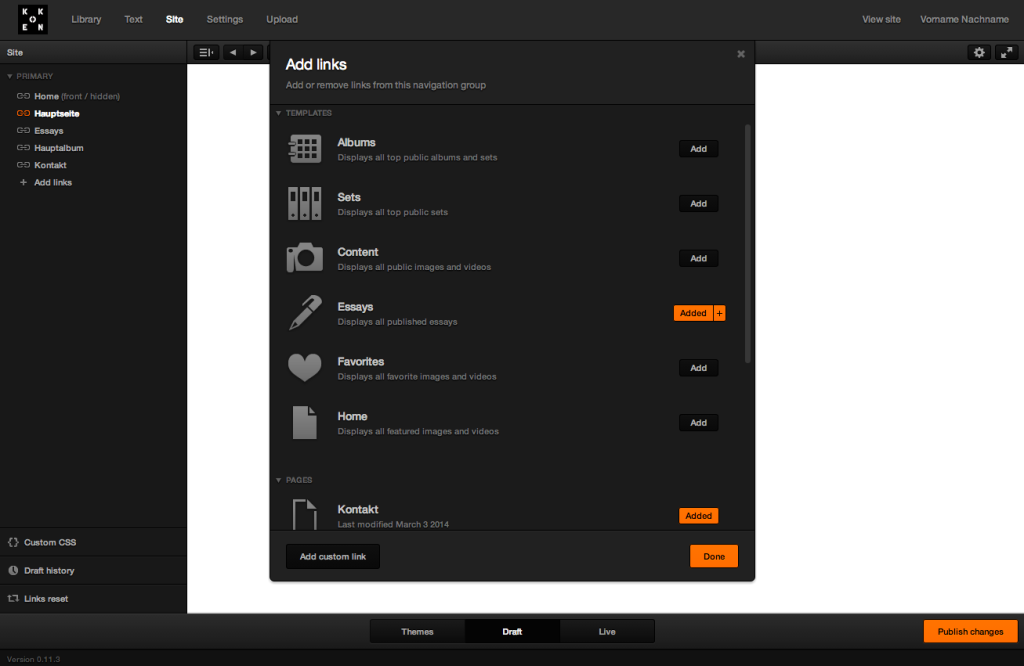
Draft
Hier wird die Hauptarbeit verrichtet.
Das hinzufügen von Menüpunkten ist so Einfach wie noch nie, es wird einfach eine Seite in einer Listenansicht hinzugefügt und die Platzierung bestimmt automatisch die Reihenfolge der Menüpunkte, die auch automatisch auf der Website erscheinen.
Die Bearbeitungen werden automatisch gespeichert, doch nur mit dem klick auf „Publish changes“ werden die Änderungen auch Öffentlich.
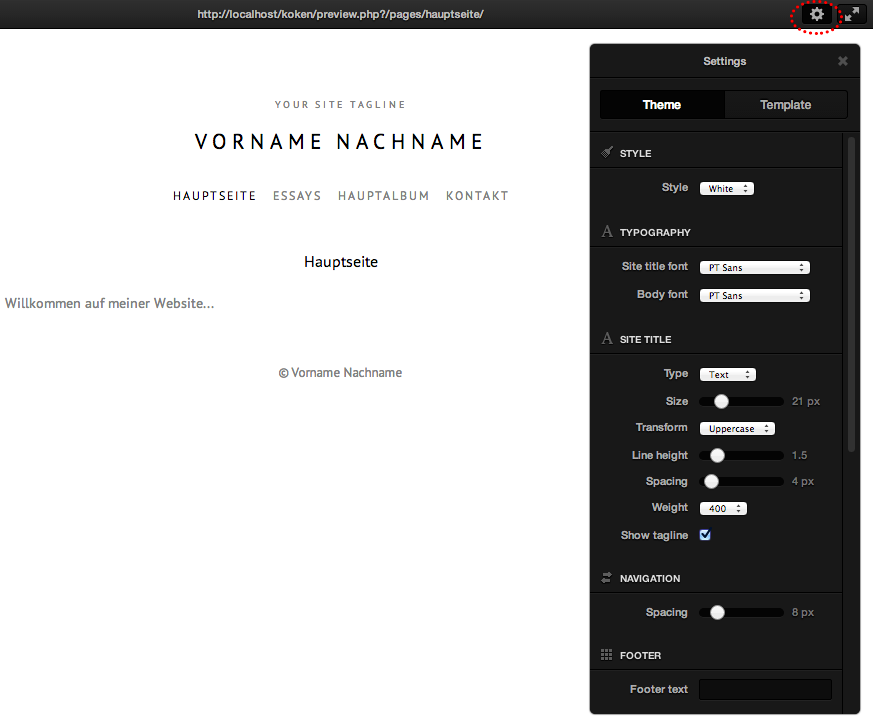
Mit einem klick auf das Zahnrad-Symbol erscheint ein Einstellungspanel mit dem alle Einstellungen der aktuellen Seite vorgenommen werden.
Live
Diese ermöglicht eine Live-Ansicht der Website, wie sie der Besucher später tatsächlich sieht.
Settings
Wie der Name schon verrät werden hier die Einstellungen verwaltet.
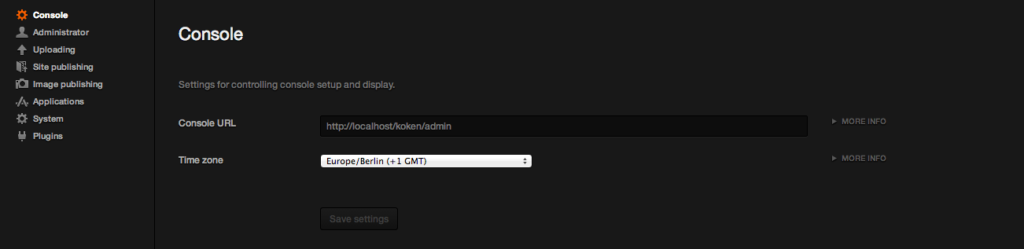
Console
URL der Console und die Einstellung der Zeitzone.
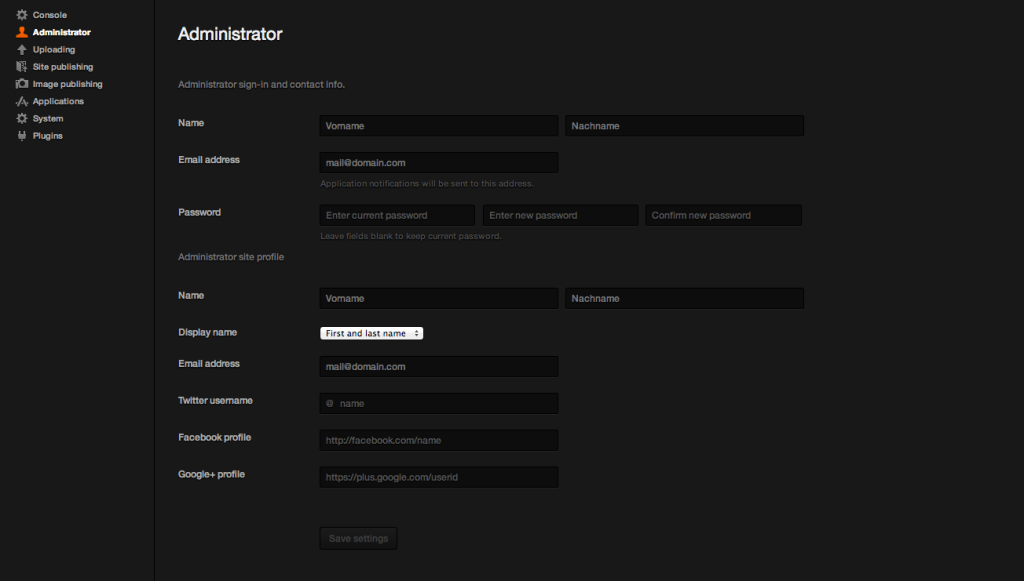
Administrator
Hier werden Benutzername, Passwort und die Kontaktdaten angegeben.
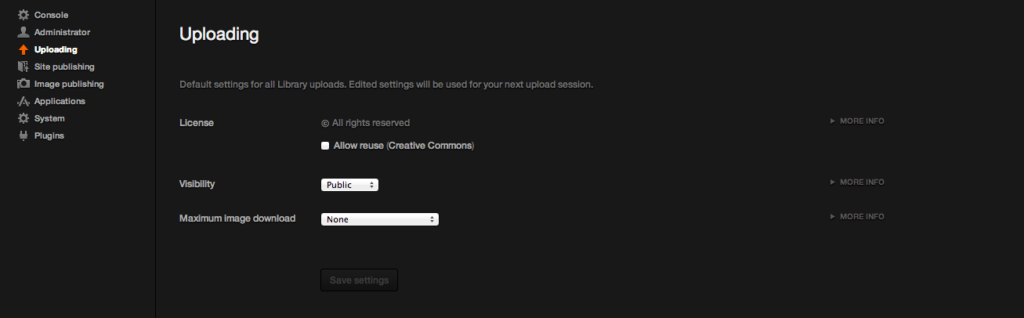
Uploading
Hier werden die Standardeinstellungen für den Upload gemacht.
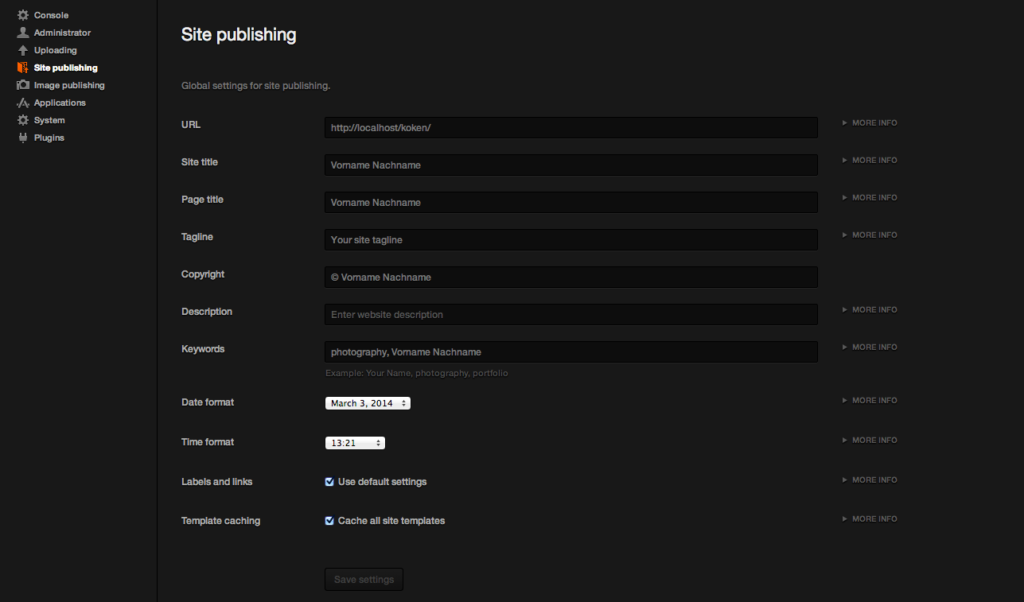
Site publishing
Für die globalen Einstellungen der Website wie die URL, Titel, Copyright, Beschreibung, Keywords, Datumsformat, Zeitformat und noch mehr.
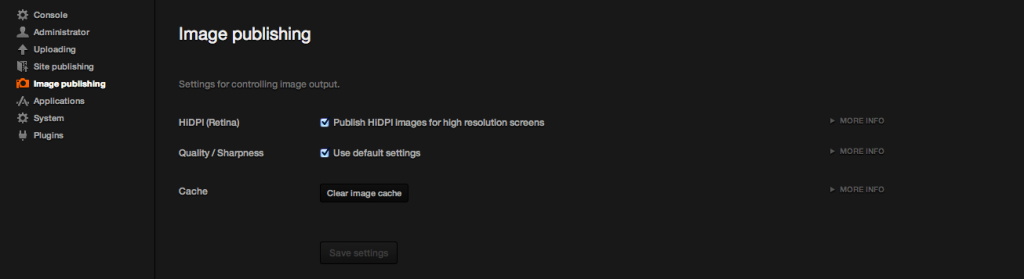
Image publishing
Darstellung der Bilder wie Optimierung für HiHPI (Retina) Auflösung, Metadaten, Qualität und der Bilder-Cache kann dort manuell gelöscht werden.
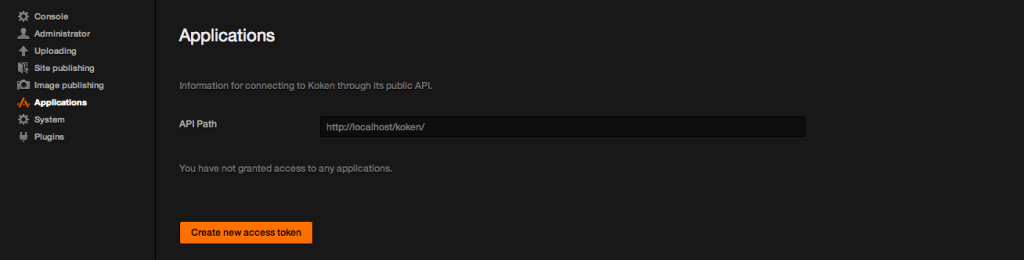
Application
Übersicht der Programme die mit Koken verbunden sind und Einstellung des API-Pfades.
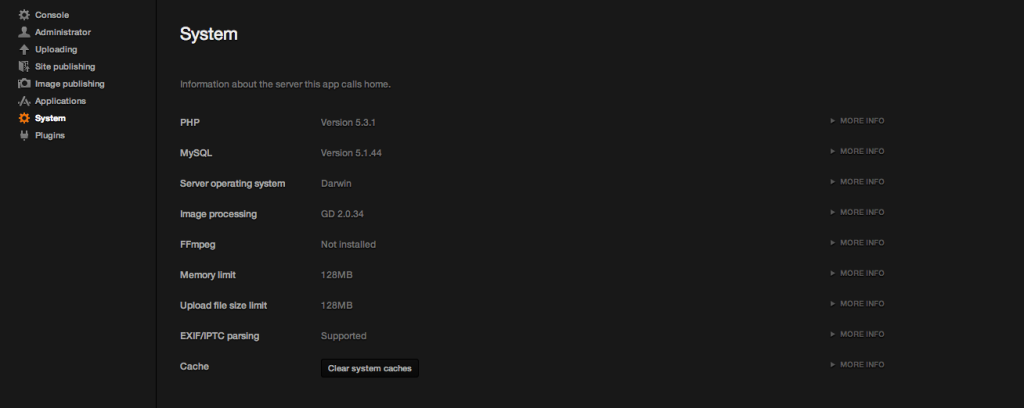
System
Allgemeine Information des Servers worauf Koken installiert ist. Und der System-Cache kann manuell gelöscht werden.
- PHP Version
- MySQL Version
- Betriebssystem des Servers
- Image processing
- FFmpeg
- Memory limit
- Limit für Upload Dateigröße
- EXIF/IPTC parsing
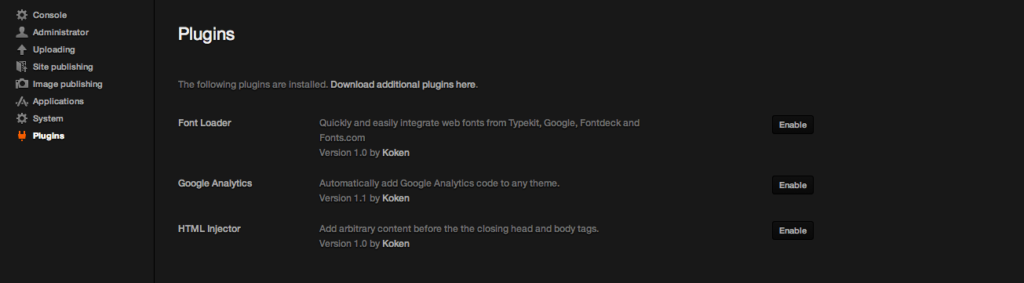
Plugins
Hier werden die installierten Plugins verwaltet. Bei der Installation von Koken sind noch keine Plugins enthalten, die können aber auf der Pluginseite von Koken heruntergeladen werden. Die Installation ist auch sehr Einfach, man muss nur die Zip-Datei von der Homepage herunterladen, entpacken und den entpackten Ordner mit einem FTP-Programm in das Koken Verzeichnis „/storage/plugins“ kopieren und Fertig.
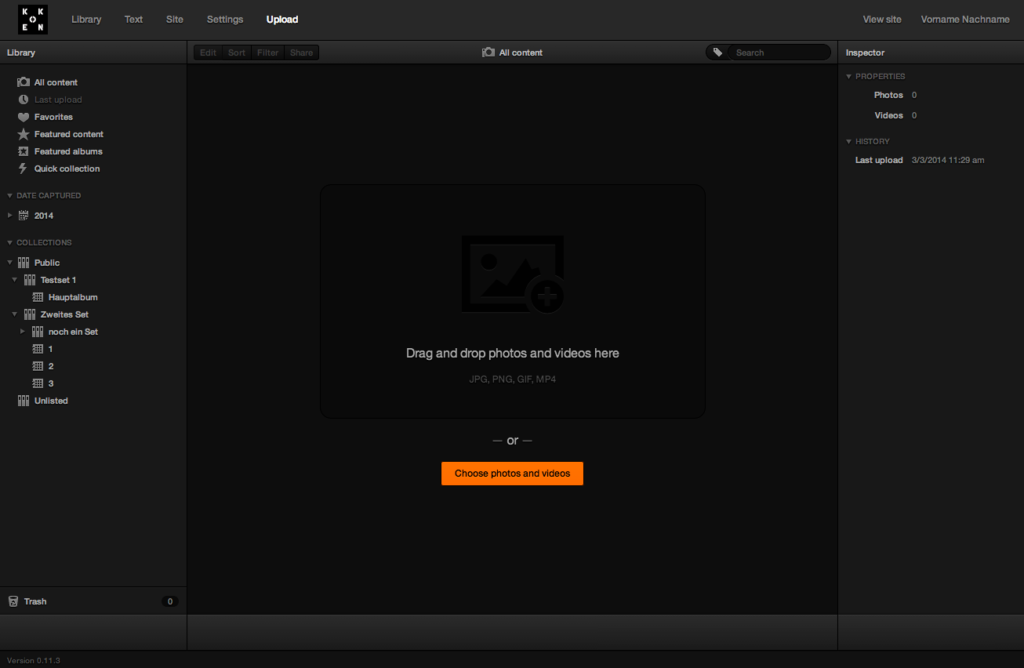
Upload
In der Upload Sektion können JPG, PNG, GIF und MP4 Dateien ganz bequem per drag and drop hochgeladen werden.
Links
- Offizielle Koken Website
- Koken Blog
- Koken auf Facebook
- Koken auf Google+
Sonstiges
Wer seine Website auch mit Koken realisiert hat, der kann diese gerne in den Kommentaren schreiben.
































Moin!
Vielen Dank für die ausführlichen Beiträge zu Koken!
Die sind mit viel Liebe gemacht.
Koken gefällt mir.
Ich habe mal versuchsweise eine Installation gemacht.
Es funktioniert auch soweit. Nur mit dem Wichtigsten gibt es Probleme, mit den Bildern. Koken zeigt bei mir keine hochgeladene Bilder an. Davon sieht man nur den Ladekringel, sonst nichts. Es kommt auch keine Fehlermeldung.
Wenn ich jedoch Bilder über die URL, einlade, werden die korrekt angezeigt.
Hier:
http://www.unblind.de/photography/index.php?/content/
Eine Idee?
LG
Peter
Danke, also so etwas mit den Bildern ist mir noch nie passiert, auf meiner Website (http://mariojacob.com/) funktioniert alles sehr gut, nur das Backend macht manchmal kleine Probleme. Am besten du machst einen Screenshot und schreibst den Koken Entwicklern (http://help.koken.me/customer/portal/emails/new) eine Nachricht mit Link, denn so vertraut bin ich mit Koken auch nicht das ich jetzt spontan den die Fehlerquelle erkenne.
Was für ein Dateiformat haben deine Bilder? Vielleicht liegt es an dem. Also ich verwende hauptsächlich PNG für die Bilder, braucht mehr Speicher, hat aber eine bessere Bildqualität als JPG.
Danke für eine Koken-Einführung. Du hast das hier verständlich und einfach zusammengefasst. Ich finde die Zusammenfassung besser als auf der Koken Website. Ich habe jetzt bereits meine 2 Website mir Koken erstellt (Theme Madison 2 und Regale 2). Resumee: Ich bin mehr als zufrieden und kann nur sagen Koken war die richtige Wahl. Die 60 $ waren für das Theme war gut investiert. Koken ist für Leute wie mich, die keine oder nur wenig Ahnung von Programmierung haben total verständlich! An WordPress bin ich mit all den Widgets und PlugIns oft verzweifelt. Vielleicht bin ich einfach nur zu blöd, aber ich bin nie so richtig mit WordPress zurecht gekommen. Meine Erfahrung mit Koken ist die: tolles Produkt (ich bin ein Koken-Fan), aber mann muss doch etwas Zeit und Geduld mitbringe, um über all die Sliders die Einstellung auszuprobieren, bis man die Lösung gefunden hat, die einem gestalterisch am besten für seine Webseite gefällt.
Koken funktioniert aber prima, ohne das man HTML/CSS, oder sich mit sonstigen Programmierquark rumschlagen muss 🙂 Einfach nur fantastisch ist, dass die Themes alle „responsive“ sind. Also das sich das Layout automatisch perfekt auch auf Mobile Devices (i-phone, Android, I-pad) anpasst. Nicht nur die Bilder passen sich der kleineren Bildschirmgrößen an und „fließen“ in ein angepasstes Layout, auch die Navigation klappt zu einem kleinen kompakten Menü zusammen, so wie man das von den Mobile Devices kennt 🙂
Große Pluspunkte für mich ist ausserdem, die Möglichkeit über Adobe LightRoom meine Bilder auf die Website hochzuladen !! Koken hat ein kostenloses LightRoom PlugIn. Lightroom exportiert dann ohne das ich einen Finger krümmen muss meine Bilder in der perfekten Auflösung und perfekt geschärft/optimiert für das Internet in Koken. Nice: Meine Album (Navigation) haben in Koken automatisch den Namen, den ich inLightRoom gebe. Ich muss theoretisch also nicht mal mehr in Koken meine Navigation anpassen. Wenn ich früher Bilder für das Web optiert habe, musste ich das „händisch“ in Photoshop tun. Das war sehr zeitaufwendig und zudem hatte ich auf meinem Rechner mehrere Kopien von der gleichen Datei, was dazu geführt hat, dass ich manchmal nicht mehr wusste was denn die letzte/beste Version meines Bildes war. Jetzt habe ich auf meinem Rechner nur noch nur noch eine hochauflösende Version on meinem Bild.
Ausserdem kann ich meinen Bilder bequem Metadaten beim Import in LightRoom (Tags) hinzufügen (z.B. meinen Namen / Copyright, etc.). Das hat zur Folge, dass ich meine Bilder über Google anzeigen/finden lassen kann (indizieren). Mir zeigt Google dann an, auf welchen Webseiten meine Bilder verwendet werden. Gut für mein Ego 🙂 mein Name erscheint bei der Google search weiter oben. Oder ich sehe wer meine Bilder auf seiner Website verwendet (Bilderklau : -(
Ohne Lightroom ist das Tag’en (mit meinen Kenntnissen zumindest) aufwendiger. Also wer Koken benutzt sollte sich meiner Meinung nach unbedingt auch das Koken LightRoom PlugIn installieren und seine Bilder über LightRoom upload’en.
Jetzt bei meiner 3 Webseite, die ich gerade mit Koken am aufsetzen bin, habe ich einen Freund gefragt, der sich mit CSS und jQuery auskennt (das sind coole JavaScript library), ob er er mir hilft ein paar Anpassungen machen kann. Die ersten Test’s sind besser gegangen als ich dachte und es funktioniert :-). Im Grudne funktioniert es so: in der Sektion Pages kann man bei der Texteingabe auch auf HTML-Ansicht gehen und HTML-Code /CSS / JavaScripst eingeben. Mein „CSS-Kumpel“ macht das mit der von Koken empfohlenen kostenlosen Software „Sublime“ weil er da den HTML-Code (wie er sagt) komfortabler angezeigt bekommt, als in Koken (ich versteh davon ja so gut wie nix)… Das funktioniert im Grunde so: er editiert das CSS und Java in der Software Sublime und kopiert dann mit „copy paste“ den code in den Koken eigene HTML editior (in Pages siehe das icon bei Pages). Mann kann natürlich auch im Koken internen HTML-editing mode alles machen, aber dort ist das HML-Code-Fenster recht klein und bei aufwändigeren Programmierung sieht der Programmiere nicht sehr viel Code und muss dauernd rauf und runter scrollen.
Hoffe euch Hilft mein Erfahrungsbericht über den Workflow mit Koken was bringt.
Vielen Dank für das Kompliment, ich bin auch sehr zufrieden mit Koken und kann das CMS auch jedem empfehlen, wobei noch zu beachten ist, das Koken noch in der Beta-Version ist, aber sehr stabil läuft.
Auf welchen Sites verwendest Du Koken – diese hier läuft doch unter WordPress, oder?
Hallo, ich benutze Koken auf meiner Website die ich Hauptberuflich verwende: http://mariojacob.com/
Ja dieser Blog ist natürlich mit WordPress realisiert, weil ich Koken noch nicht kannte als ich den Blog begann und weil WordPress die beste Software für so eine Art Blog ist.
Hallo,
ich verzweifle gerade bei der Nutzung des Lightroom_PlugIns.
Wie bekomme ich mehrere zuvor markierte Fotos in ein angelegtes Album ?
Per Drag and Drop kann ich nur einzelne Fotos in’s Album ziehen.
Danke für alle Tipps …
Vielen Dank für die hilfreiche Anleitung zur Bedienung von Koken.
Im Moment bin ich auf der Suche nach der Integrierung von Google Adsense. Ein Plugin gibt es leider nicht und eine entsprechende Anleitung ist ebenfalls nicht zu finden.
Teilweise ist es mir gelungen in bestimmte Dateien Google Adsense einzubinden, es erscheint aber nicht konsequent auf allen Seiten.
Über zweckdienliche Hinweise bin ich dankbar.
Ich bin aktuell auch auf der Suche nach einer solchen Funktion. Ich wäre dir dankbar wenn du mir zufällig sagen könntest, wie du das Problem gelöst hast.
Also ich muss sagen, ich find koken nicht so gut… da gibt es schon bessere zb Contao usw. aber da ich mich damit auseinander setzen muss hab ich dann doch eine frage… ich muss mit dem Template „Ansel‘ eine Site konfigurieren, die eine Slideshow auf der Homeseite hat. Die kann ich aber nicht bearbeiten, wisst ihr vielleicht wie man die Home bearbeitet.
lg anna
Guten Tag,
ich habe geread meine erste Website mit Koken gemacht – war nicht so ganz einfach 😉
Nun habe ich noch eine Frage:
wenn ich die Seite bei Search Console eintragen / verifizieren möchte, soll ich einen Metatag oder eine HTML-Datei auf der Webseite hochladen. Wie geht das in Koken? Könntest Du mir da ggf. einen Tip geben?
Danke
LG Antonia
Hallo Antonia, die Seite schaut ganz gut aus, am einfachsten ist eine HTML-Datei hochladen.
Du hast ja die Koken-Dateien vermutlich mit einem FTP-Programm hochgeladen, genau so ladest du die jeweilige Google-HTML-Datei hoch und fertig.
Viele Grüße Mario
Moin,
habe gerade Koken installiert und Bilder hochgeladen – gibt es eine Möglichkeit, die Bilder etwas komfortabler zu betiteln, als nur über diese winzige Eingabemaske?
Gruß, Peter
(koken ist derzeit nocht auf der Webseite eingebunden
Hallo Peter, ich habe mich auch schon über die kleinen Eingabefelder gewundert, aber das CMS gibt einem diese Größen vor und muss auch damit leben.
Aber vielleicht gibt es jemanden, der den Koken-Code diesbezüglich abgeändert hat, ich habe noch nichts gefunden und habe im Moment auch nicht die Zeit das selbst zu machen.
Am besten jemand fragen der sich mit HTML und PHP auskennt oder selber lernen 😉
vielen Dank, Mario – Du arbeitest als auch noch damit?
Ja, aber ich füge nur selten neue Fotos hinzu, deshalb stört mich das nicht so sehr.
Ich finde Koken immer noch sehr praktisch wenn man nur seine Fotos präsentieren will, da Koken sehr schlank ist und wenn man auf diverse Funktionen und Plugins von WordPress verzichten kann spricht nichts dagegen.
stimme Dir zu – ich hatt erst Lychee installiert, auch ok, aber beim Weiterklicken der Bilder verschwindet oben immer die Beschreibungszeile, deshalb habe ich gewechselt
Moin,
darf ich nochmals eine Frage stellen?
Ich habe über 330 Bilder in einem „public-Ordner, den ich auch nicht umbennen kann/darf, da er webseitig verknüpft und veröffentlicht ist. Ich möchte diesen Ordner etwas ausdünnen. Dazu versuche ich einen zweiten Ordner anzulegen (andere Bezeichnung) und alles dort hinein zu kopieren – Das klappt irgendwie nicht?!
Ziel ist es, in der Kopie alle Fotos und im Original-Ordner nur einen Teil zu verwalten.
Hast Du einen Rat?
Danke, Peter
Da bin ich ehrlich gesagt auch überfragt wo das Problem liegt.
Vielen Dank Mario für die tolle Beschreibung. Ich nutze Koken auch und bin total begeistert.
Hier ist meine 3D Galerie: https://www.alex-3d.de/3d-galerie/
Habe hier noch einige kostenlose Plugins für Koken. Stehen heute noch irgendwo im WEB. NOCH 😉
http://filehorst.de/download.php?file=cHGslCun
Gruß Alex
Peter nochmals,
da die Koken Entwickler nicht antworten, versuche ich es hier nochmals: in der Slideshow stehen die Bilder bei Koken ja in einem orangefarbenen Rahmen (Container?), allerdings in der Mitte, anstatt oben. Alle Versuche, diesen hartnäckig quadartischen Rahmen ins Querformat oder dem Bild anpassend zu bekommen, scheitern. Das hat zur Folge, dass die Überschrift/Header weit vom Bild entfernt ist, gleiches gilt für den Text/Bildbeschreibung unten.
Der Link zu einer Beispielseite ist unten.
Hast Du eine Idee?
Danke Peter
Leider hast du den Link zum Beispiel vergessen, aber vielleicht meldet sich der Koken Support ja.
Hallo ,
kann mir jemand helfen? Ich versuche seit gefühlten hundert Stunden für den Websitetitel ein Bild einzusetzen (Mein Name als Zeichnung). Es gibt ja bei Settings/Theme/Site Title die Möglichkeit zwischen Text und Image zu wechseln. Schön und gut, aber weiter führt mich das Programm nicht. Man kann da eine Image URL einfügen! Aber woher soll ich die denn haben?
Das ist wirklich sehr unelegant gelöst……
Kann mir jemand helfen? Danke!
Hallo Matthias, die einfachste Methode ist wenn du das gewünschte Bild mit deinem FTP-Programm auf deinen Webspace hochlädst und dann einfach die URL zum Bild in Koken einfügst.
Viele Grüße Mario
Hallo Mario,
vielen Dank. Du bist aber schnell!
Wo finde ich denn die URL? Ich habe keine Ahnung, wohin Koken das Bild hinschaufelt. Ich habe es bereits in der Library.
Da
Danke, Matthias
Ich habe schon lange nichts mehr mit Koken gemacht, aber wenn du im Backend bist kannst du einzelne Bilder anklicken, dann hast du auf der rechten Seite Informationen zum ausgewählten Bild wie Dateiname, Größe, Titel usw. hier kannst du auch die öffentliche Sichtbarkeit einstellen und dort findet man glaube ich auch den Link zum Bild.
Ansonsten hätte ich im vorherigen Kommentar gemeint du lädst das Bild mit einem FTP Programm in einen bestimmten Ordner hoch und hast dann die URL zum Bild.
Die Methode mit dem FTP Programm kannst du einfach bei Google suchen, dort gibt es gute Anleitungen.
Viele Grüße Mario
Stimmt den Link findet man dort. Funktioniert aber nicht. Sei´s drum. Vielen Dank trotzdem. Ich werde schon irgendwie zurecht kommen.
mario, hast du rausgefunden, ob man in den „descriptions“ und ähnlichen feldern der library irgendwie (zur not mit html) absätze oder andere formatierungen unterbringen kann? danke!
Da kann ich leider nicht weiterhelfen.
Hallo Mario, hallo liebe Leser
Danke für diesen Blog. Bin immer wieder froh um gut aufbereitete deuschsprachige Informationen. Bravo.
Ich suche gerade eine Möglichkeit wie ich ein Bild, welches in zwei Alben ist, aus einem der beiden Löschen kann.
Und dann suche ich eine Möglichkeit, wie ich ein Bild von einem Album in ein anderes verschieben kann, ohne eine Kopie her zu stellen.
Vielen Dank wenn jemand einen Hinweis hat.
Viele liebe Grüsse
Markus