Die Suchmaschinenoptimierung (SEO) ist nicht nur für die Texte auf deiner Webseite wichtig um besser gefunden zu werden, du kannst auch deine Bilder optimieren um einen Vorsprung zu bekommen.
Inhaltsverzeichnis
Was ist Bilder-SEO?
Wenn man von Bilder-SEO spricht, dann sind mehrere Faktoren gemeint wie der Dateiname, Dateigröße oder verschiedene Metadaten.
Gerade seit Google den „Bild ansehen„-Button entfernt hat ist es noch wichtiger seine Bilder zu optimieren, denn jetzt gelangen die Leser direkt auf deine Webseite wenn in der Google Bildersuche auf das Vorschaubild geklickt wird.
Eigene Bilder statt Stockfotos
Wir werden täglich überschwemmt mit Bildern und Videos, da kann es von Vorteil sein eigene Bilder auf der Webseite zu verwenden und aus der Masse herauszustechen anstatt auf Stockfotos zu setzen, die man auf 100 anderen Webseiten bereits gesehen hat.
Auch in der Google Bildersuche kannst du mit eigenen Bildern herausstechen und somit mehr Leser auf die eigene Webseite bekommen.
Auf die Größe kommt es an!
Wie auch bei vielen anderen Dingen im Leben kommt es auch bei Bildern auf die Größe an 😉
Spaß beiseite, wenn man bei Bildern von der Größe spricht kann man zwei verschiedene Sachen meinen zum einen die Bildmaße in Pixel und zum einen die Dateigröße.
Die Bildmaße
Bei der Größe in Pixel ist größer natürlich besser, die Leser sehen gerne große Fotos anstelle von kleine Bildchen.
Dabei ist zu beachten, wenn die Pixelanzahl steigt, dann steigt meist auch die Dateigröße, was eher zu vermeiden ist.
Deshalb achte darauf das dein Bild groß genug ist und trotzdem nicht zu viel Speicherplatz benötigt.
Eine weitere Frage ist das Bildformat: Querformat, Hochformat oder Quadratisch?
Das kommt ganz darauf an auf welche Plattform du dich konzentrierst, auf Pinterest sind eindeutig hochformatige Bilder zu bevorzugen, wenn du in der Google Bildersuche besser ranken willst, dann können hochformatige ein Nachteil sein und Bilder im Querformat von Vorteil.
Die Dateigröße
Bei der Dateigröße gibt es einen allgemein gültigen Grundsatz, je kleiner desto besser.
Denn je größer die Datei umso länger dauert es dass die Webseite geladen ist und je länger die Ladezeit deiner Webseite, desto mehr Leser gehen wieder.
Auch Google gibt deiner Webseite ein schlechteres Ranking wenn die Ladezeit zu lange ist, was bedeutet du bekommst weniger Leser.
Ein Tool zur Komprimierung von Bildern ist ImageOptim, dieses kostenlose Programm kann dir schon mal 30% bei der Dateigröße einsparen.
Auch wenn nur ein paar Prozent eingespart wird ist das ein Vorteil, denn 10 KB Ersparnis klingt erstmal nicht viel, aber wenn du 10 solcher Bilder auf einer Seite hast, sind das schon 100 KB und wenn du 5000 Aufrufe auf diese Seite hast, dann sind das ganze 500 MB.
Und je weniger Daten dein Webserver übertragen muss, desto weniger ist er ausgelastet und desto schneller ist deine Webseite.
Dateiname optimieren
Achte darauf dass du beim abspeichern einen guten Dateinamen verwendest, ein schlechtes Beispiel wäre DSC1055.jpg.
Benenne die Bilddatei nachdem um was es sich handelt wie haus-im-wald.jpg, denn mit einem kryptischen Dateinamen wie im ersten Beispiel kann eine Suchmaschine wie Google wenig anfangen.
Allgemeine Tipps:
- Bilddatei richtig benennen
- verwende nur Kleinbuchstaben
- verwende Bindestriche um Wörter zu trennen
- verwende gängige Bildformate wie jpg, png oder gif
- keine Umlaute
- keine Sonderzeichen
- keine Großbuchstaben
- keine Leerzeichen
- keine Unterstriche
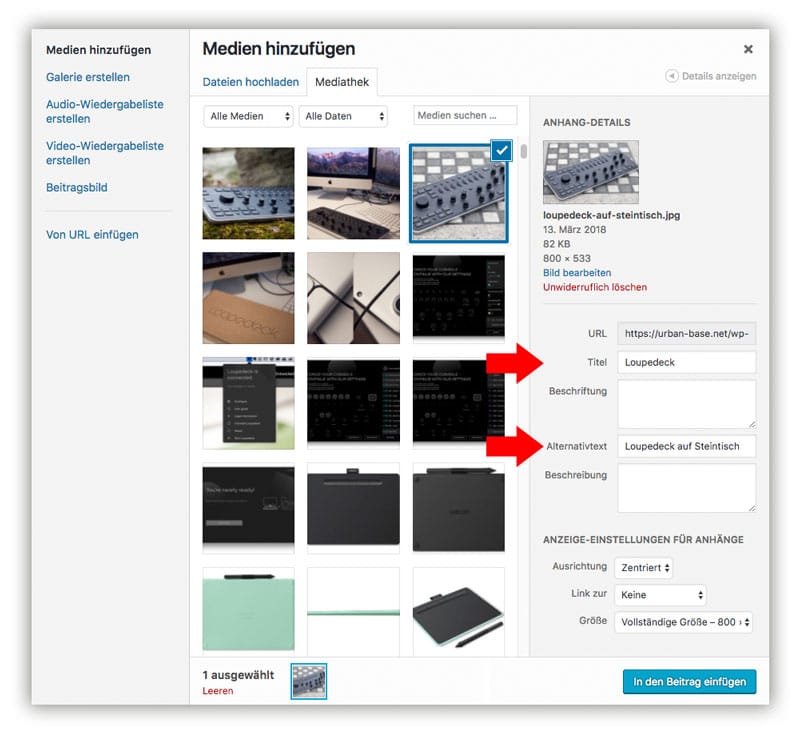
Metadaten: Titel und Alternativtext
Titel
Im Titel kann der Dateiname verwendet werden, also ohne Bindestriche usw. somit sagst du Google um was es sich bei dem Bild handelt.
Alternativtext
Der Alternativtext sollte das Bild grob umschreiben und nicht vollgestopft mit Keywords sein, denn dieser Text hat mehrere Aufgaben.
Einerseits wird der Alternativtext von Browsern ausgegeben wenn die Bilddatei nicht geladen werden kann.
Dann wird dieser Text für Sehbehinderte Menschen von Screenreadern ausgelesen.
Für Suchmaschinen dient dieser Text um den Inhalt besser einzuordnen.
Hier ist ein Beispiel für WordPress:

EXIF-Daten
Laut Google sind EXIF-Daten nicht unbedingt relevant, es ist aber auch nicht von Nachteil wenn du welche hast, es kann sein das Google in Zukunft mehr damit macht, hier das Video von Google dazu:
Du bist gefragt
Mich würde gerne deine Meinung interessieren, deshalb schreibe gerne ein Kommentar was deine Erfahrungen in diesem Bereich waren oder welche Tipps du noch zum Thema Bilder-SEO hast.

