Im heutigen Photoshop Tutorial zeige ich dir Schritt für Schritt die Gestaltung eines Filmposter inspiriert von Star Wars The Mandalorian.
Inhaltsverzeichnis
Inhaltsverzeichnis
- Neue Datei in Photoshop erstellen
- Hilfslinien erstellen
- Das Bildmaterial
- Hintergrund erstellen
- Die Sterne
- Farbstimmung anpassen
- Titel-Text
- Schnittmasken erstellen
- 3D-Effekt
- Buchstabe ausfüllen
- Fertig
- Shortcut-Liste
Neue Datei in Photoshop erstellen
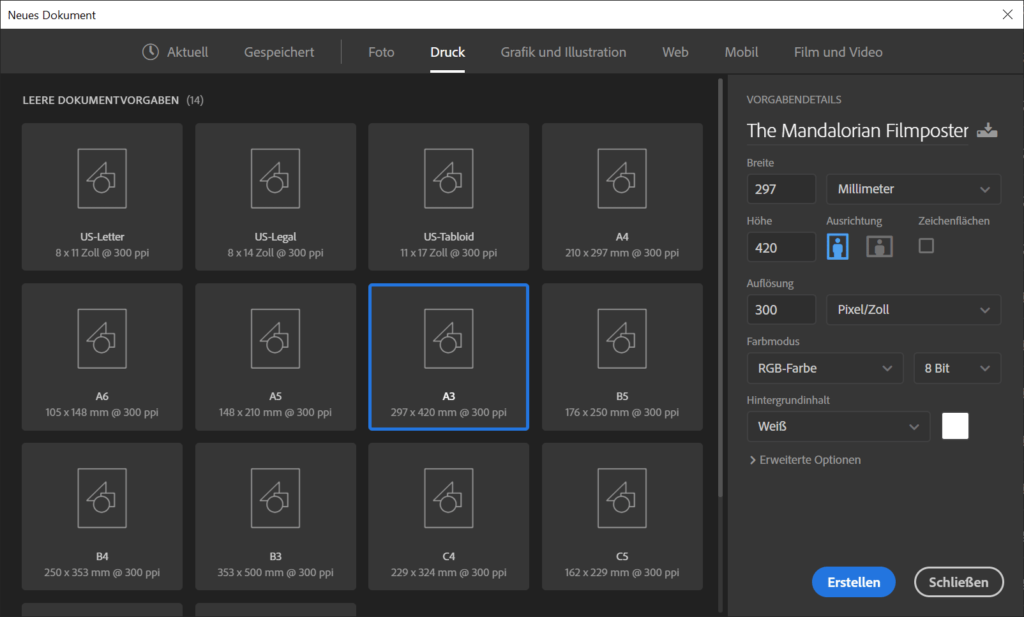
Ich erstelle eine neue Datei, unter der Kategorie „Druck“ wähle ich „A3“, das bedeutet eine Breite von 297 mm und eine Höhe von 420 mm und eine Auflösung von 300.

Hilfslinien erstellen
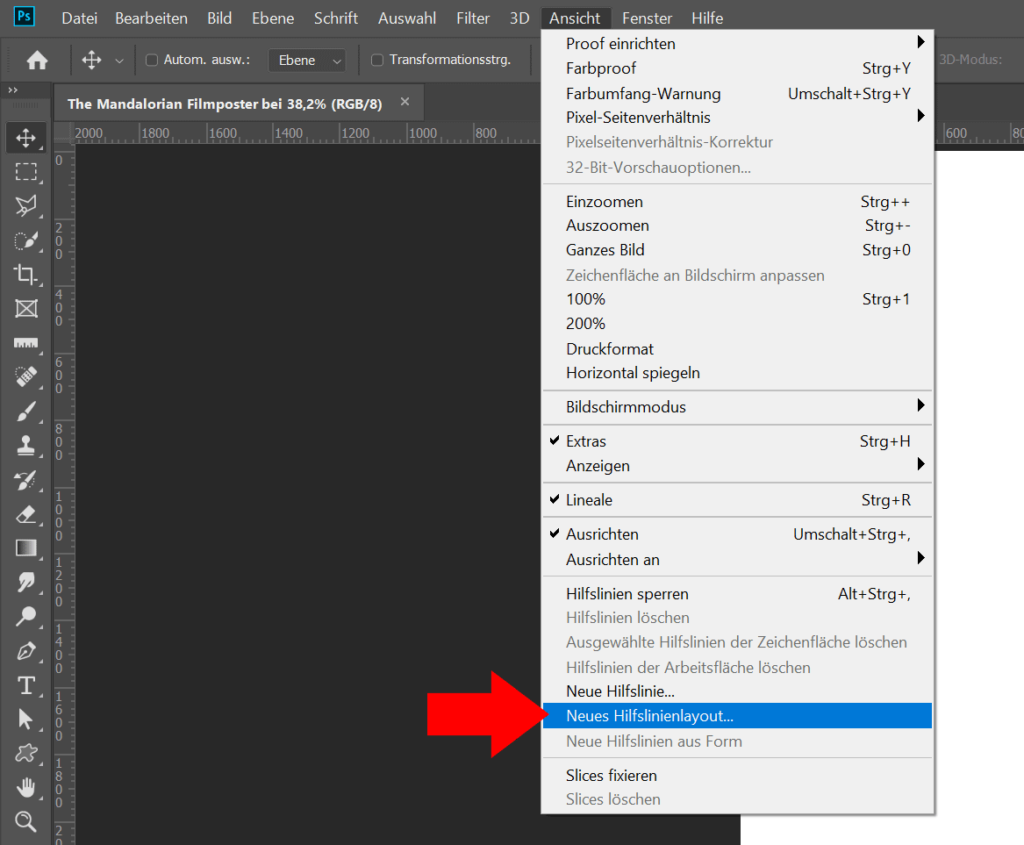
Da ich mir das Filmposter in dritteln einteilen will benötige ich noch ein paar Hilfslinien und um die Hilfslinien exakt auf ein Drittel zu bekommen gehe ich in Photoshop auf „Ansicht -> Neues Hilfslinienlayout…“.

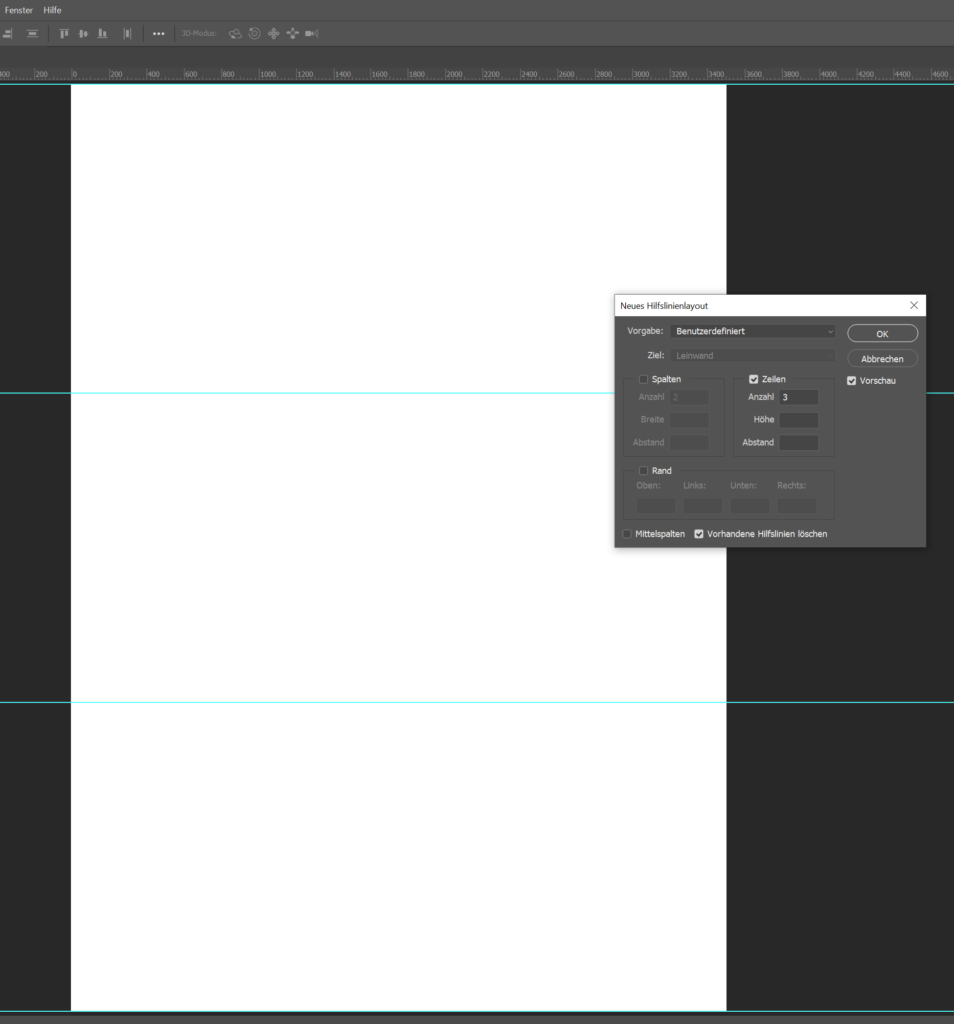
Es öffnet sich ein Dialogfeld bei dem man einstellen kann wie viele Spalten und Zeilen man haben will, in meinem Fall benötige ich nur drei Zeilen, wenn ich auf OK klicke erstellt Photoshop für mich die Hilfslinien auf der richtigen Stelle ganz automatisch.

Das Bildmaterial
Als Ausgangsbild nehme ich ein Bild von Pexels, dass für dieses Tutorial sehr gut passt. Auf dieser Seite gibt es sehr viele frei verfügbare Bilder.
Hier der Link zum Bild: https://www.pexels.com/de-de/foto/abend-dammerung-goldene-stunde-himmel-2131997/
Dieses Bild hat fast alles was das Mandalorian Filmposter auch hat: Berge im Hintergrund, einen Sonnenuntergang, Wolken und eine Person. Ich will das Originale Filmposter ja nicht eins zu eins kopieren, sondern hier nur demonstrieren wie du diesen Style nachahmen kannst.

Das Bild lade ich herunter und öffne es in Photoshop.
Als nächstes entferne ich die Muschel, die finde ich in meinem Fall hier unpassend.
Verwende das Lasso-Werkzeug L und achte darauf, dass du auf der linken Seite (1) den hellen Bereich und unter der Muschel (2) den Schatten großzügig in der Auswahl dabei hast.

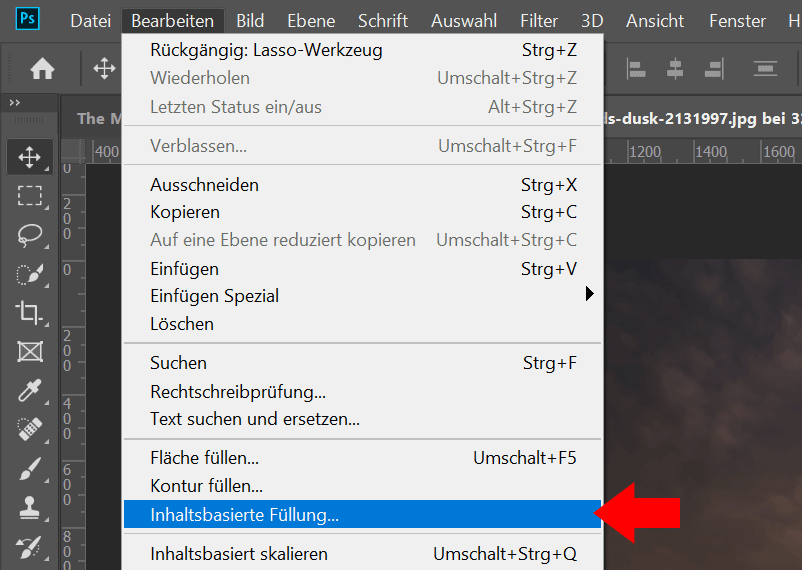
Mit dieser Auswahl gehe auf „Bearbeiten -> Inhaltsbasierte Füllung…“.

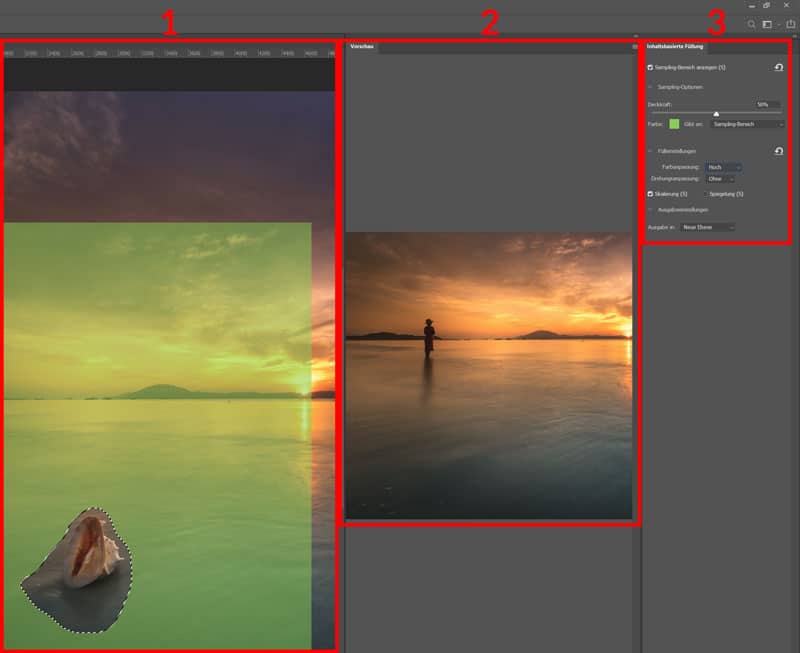
Es öffnet sich ein neues Fenster, dass in mehreren Bereichen aufgeteilt ist.
- Hier siehst du dein Bild und deine Auswahl. Der halb transparente grüne Bereich gibt den Bereich an aus dem Photoshop Bildinhalte analysiert um die Auswahl zu füllen. Du kannst mit der Maus grüne Fläche entfernen oder hinzufügen.
- Hier siehst du die Vorschau wie das fertige Ergebnis dann aussehen wird.
- In diesem Bereich stellst du ein wie Photoshop die Auswahl füllen soll. Ich habe nur die Farbanpassung auf Hoch gestellt und die Skalierung angehackt. Aber da muss man etwas herumspielen um die besten Einstellungen zu finden die in deiner Situation passt.

Das fertige Ergebnis sieht relativ gut aus und man kann auf den ersten Blick keine Bildfehler erkennen.

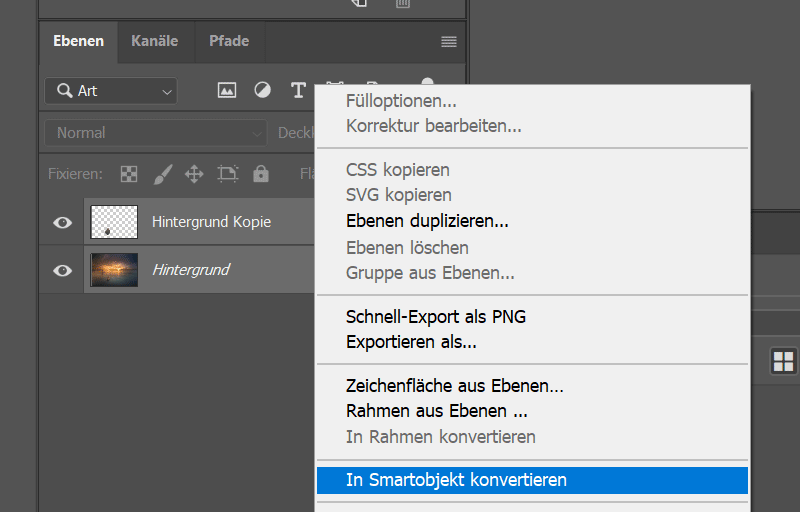
Jetzt markiere beide Ebenen und klicke mit der rechten Maustaste auf „In Smartobjekt konvertieren“, dann klicke mit dem Verschieben-Werkzeug V in das Bild und ziehe es in die, als erstes erstellte A3-Poster-Datei.

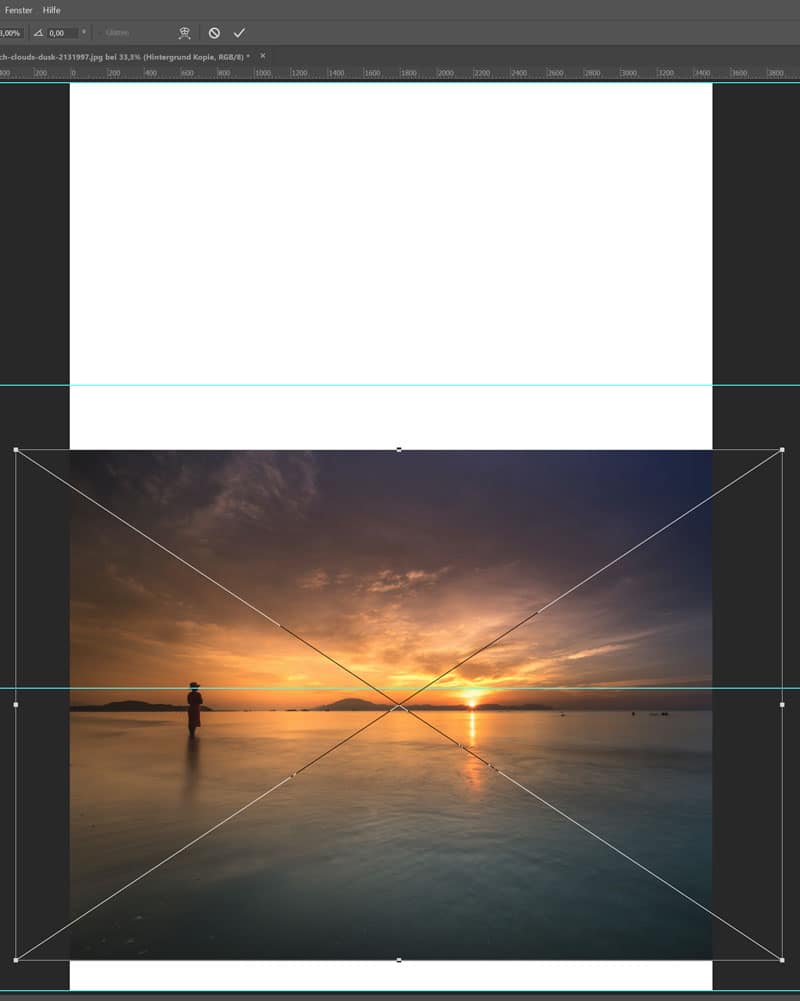
Mit der Tastenkombination Steuerung + T (Windows) oder ⌘ Befehl + T (macOS) aktiviere den Transformieren-Modus, verkleinere das Bild und ziehe es nach unten damit die Sonne und die Person sich ca. im unteren drittel befinden.
Zum beenden des Transformieren-Modus klicke mit der Maus außerhalb des Bildes oder auf das kleine Häckchen im oberen grauen Bereich.
Die Hilfslinien benötigst du jetzt nicht mehr, blende diese mit Steuerung + , (Windows) oder ⌘ Befehl + , (macOS) aus. Mit dieser Tastenkombination kannst du jeder Zeit die Hilfslinien aus- und einblenden.

Hintergrund erstellen
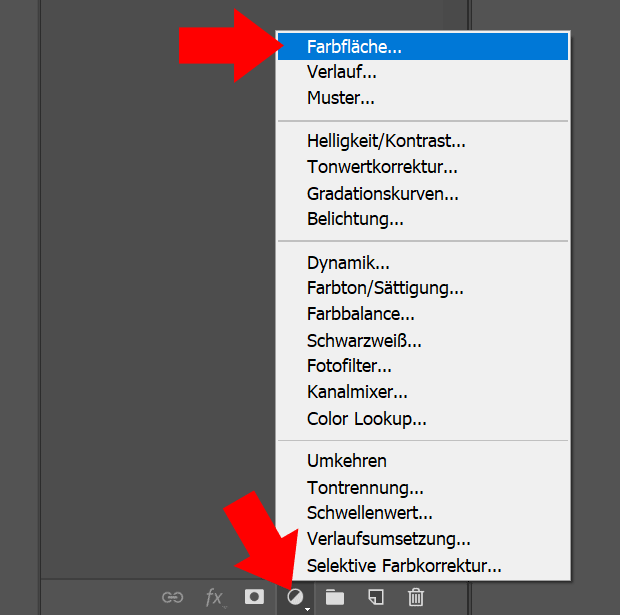
Jetzt erstelle eine neue Farbfläche, dazu klicke im Ebenen-Fenster unten auf „Neue Misch- oder Einstellungsebene“ und wähle „Farbfläche…“.

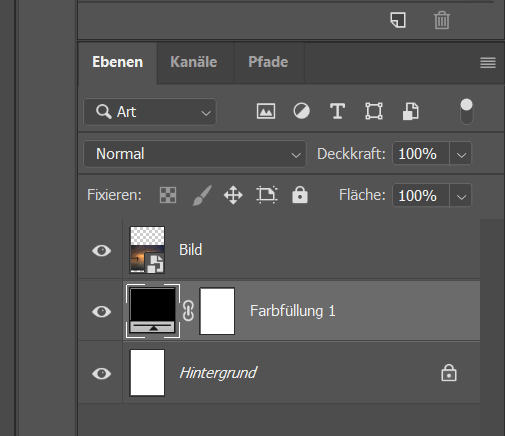
Stelle die Farbe auf Schwarz und platziere die Ebene unter das Smartobjekt-Bild.

Das Bild ist mit doch noch etwas zu klein und transformiere es etwas größer, da es sich hier um ein Smartobjekt handelt gibt es auch keinen Qualitätsverlust, egal wie oft ich das Bild kleiner oder größer transformiere.
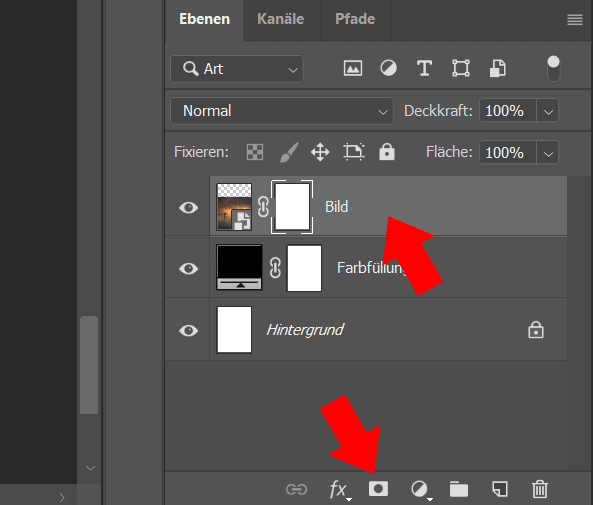
Erstelle jetzt eine Maske an der Smartobjekt-Ebene, markiere dazu diese Ebene und klicke einfach auf das Symbol „Ebenenmaske hinzufügen“.

Jetzt ist es wichtig dass du bei der Ebene auf die Maske klickst, damit diese ausgewählt ist.
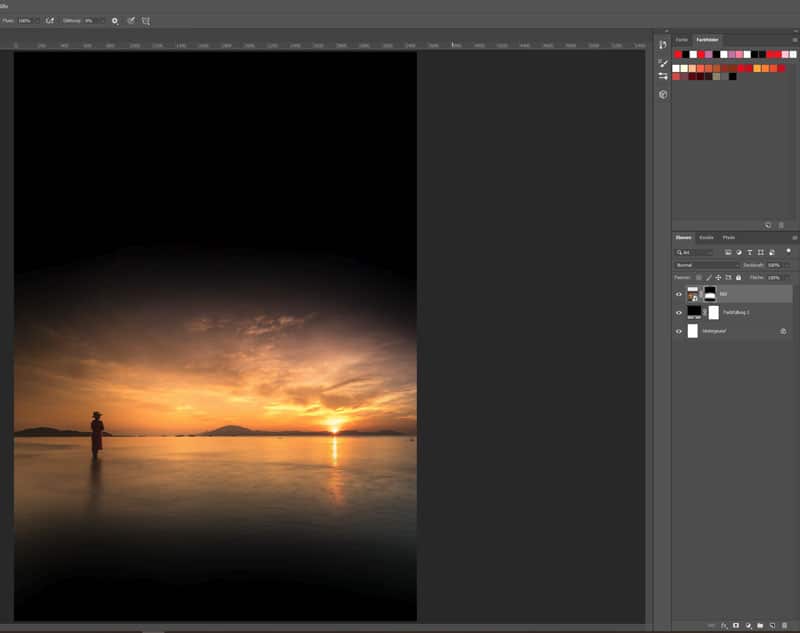
Mit einem großen und weichen Pinsel (Taste B), einer Schwarzen Vordergrundfarbe, 100% Deckkraft und 100% und Fluss male auf der weißen Ebene mit dem schwarzen Pinsel oben und unten am Bild.
Ebenenmasken funktionieren so, bei allen weißen Bereichen der Maske ist das Bild sichtbar und alle schwarzen Bereiche der Maske blenden den Bildinhalt aus.
Der Vorteil von Masken gegenüber dem Radiergummi-Werkzeug E , beim Radiergummi sind die Pixel gelöscht (für immer) und eine Maske blendet Bildinhalte nur aus.

Um einen weicheren Übergang vom Himmel nach oben zu bekommen erstelle ich eine neue leere Ebene.
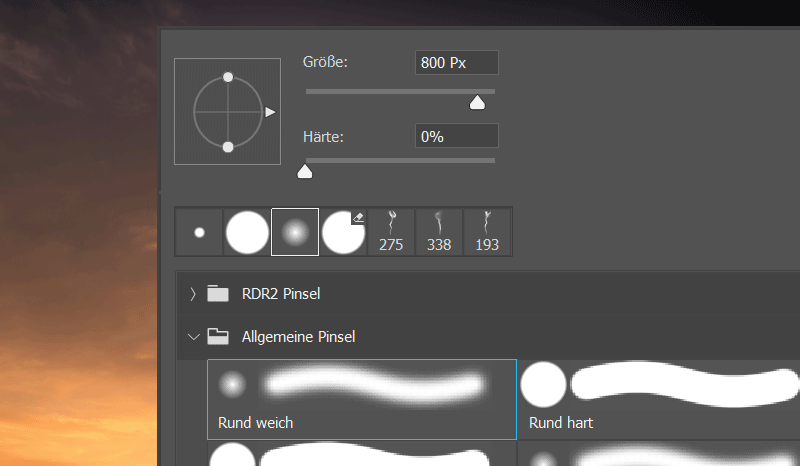
Dann wähle einen runden und weichen Pinsel B mit der größe von 800 px und einer Deckkraft von 10%.

Mit gedrückter Alt-Taste verwandelt sich der Mauszeiger in eine Pipette um und du kannst eine Farbe aus dem Bild aufnehmen.
Nehme eine dunklere Farbe oben im Bild auf und male mit dem Pinsel auf der neuen Ebene, am besten nimmst du immer wieder einen anderen aber ähnlichen Farbton auf um die gemalte Fläche nicht zu flach zu machen.
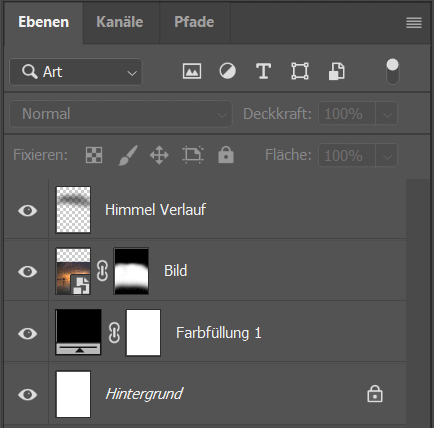
Die neue Ebene nenne ich „Himmel Verlauf“, es ist sehr wichtig alle Ebenen immer sofort zu benennen, da sonst immer mehr unbenannte dazukommen und ein Chaos entstehen kann.

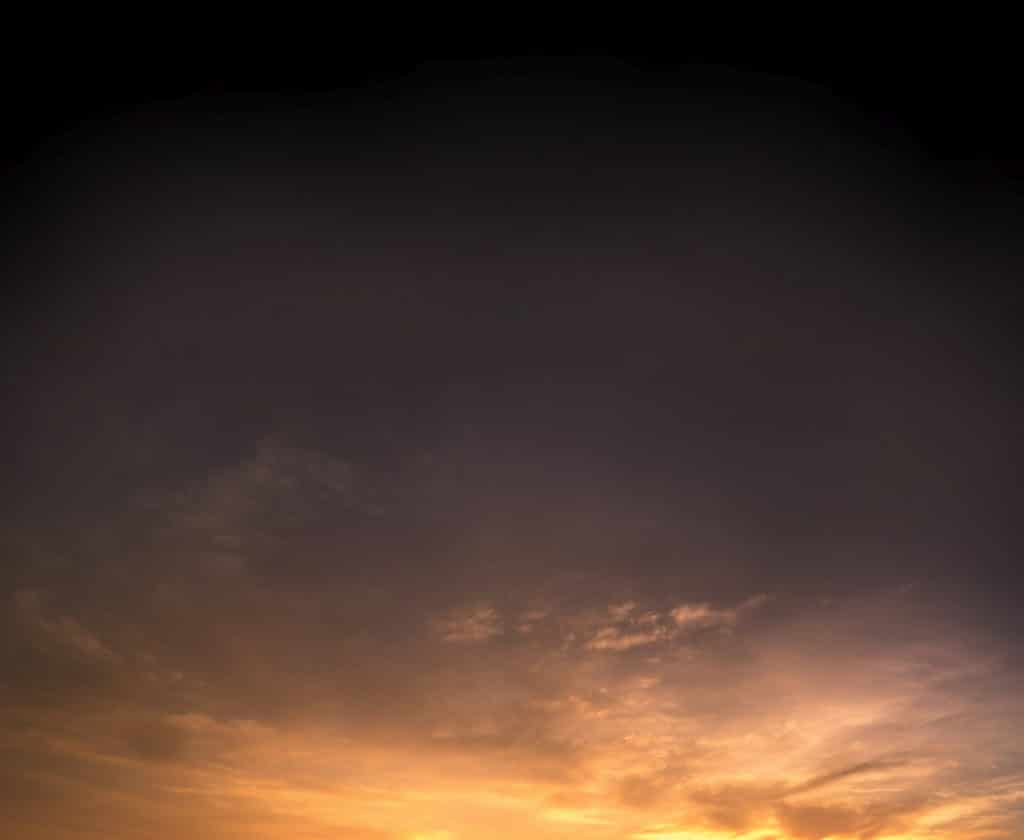
Der Verlauf des Himmels sieht dann etwa so aus, er muss nur ganz dezent sein.

Die Sterne
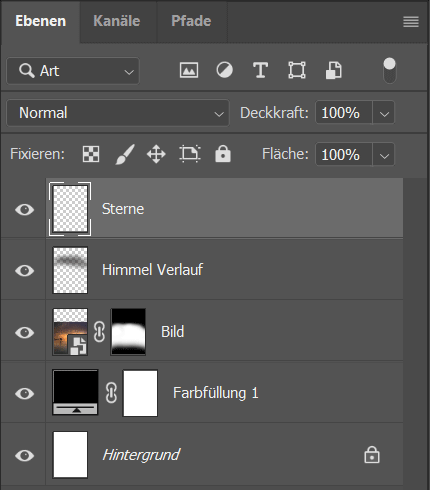
Erzeuge jetzt im oberen Bereich noch ein paar Sterne, erstelle dazu eine neue leere Ebene.

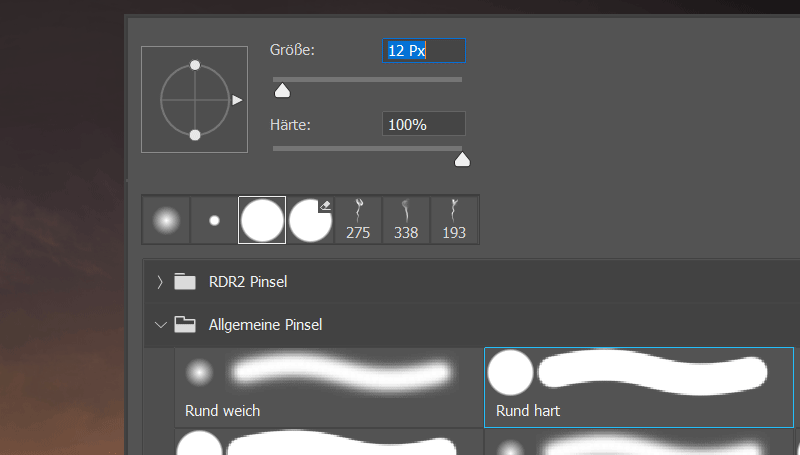
Nehme für die Sterne einen harten Pinsel B mit 12 px, einer weißen Vordergrundfarbe und 100% Deckkraft und Fluss.

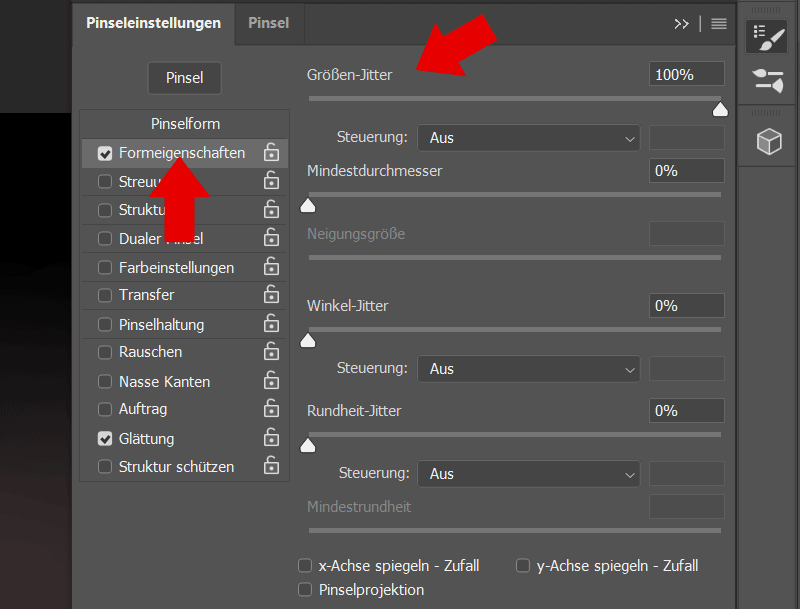
In den Pinseleinstellungen stelle bei „Formeigenschaften“ den „Größen-Jitter“ auf 100% damit bei jedem Klick mit dem Pinsel ein unterschiedlich großer Punkt entsteht.
Wenn du das Pinseleinstellungs-Fenster nicht siehst, dann kannst du es im Menü unter „Fenster -> Pinseleinstellungen“ einblenden.

Wenn der Pinsel eingestellt ist, dann klicke mit dem Pinsel auf der leeren Sterne-Ebene einfach an zufälligen stellen ins Bild und es entstehen unterschiedlich große Sterne.

Farbstimmung anpassen
Das gesamte Werk ist farblich immer noch unbearbeitet deshalb passe das ganze noch etwas an.
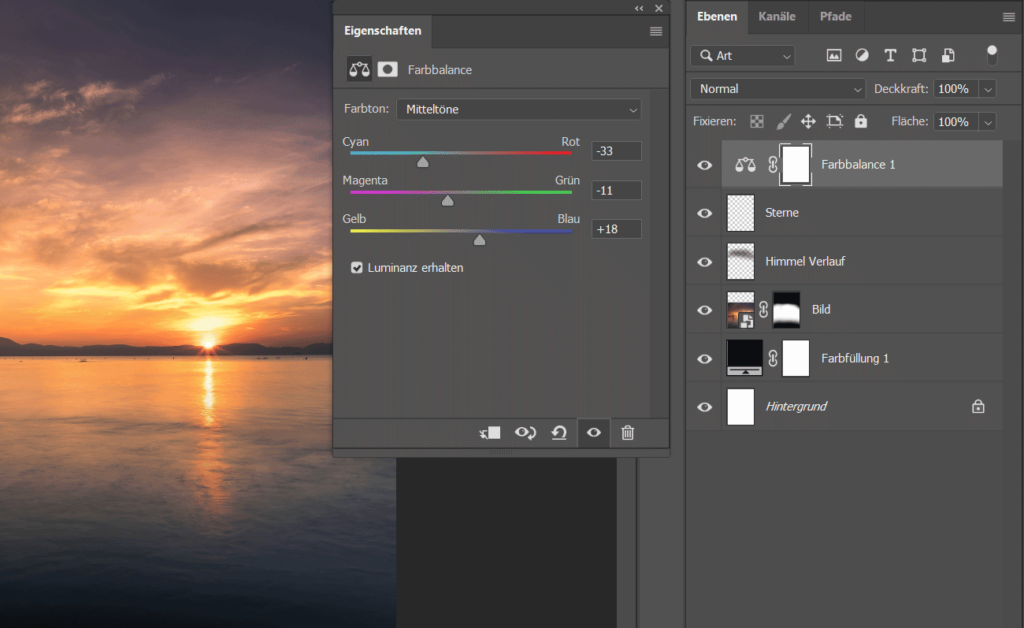
Als erstes erstelle ich eine Einstellungsebene „Farbbalance“ und stelle Cyan auf -33, Magenta auf -11 und Gelb auf +18.

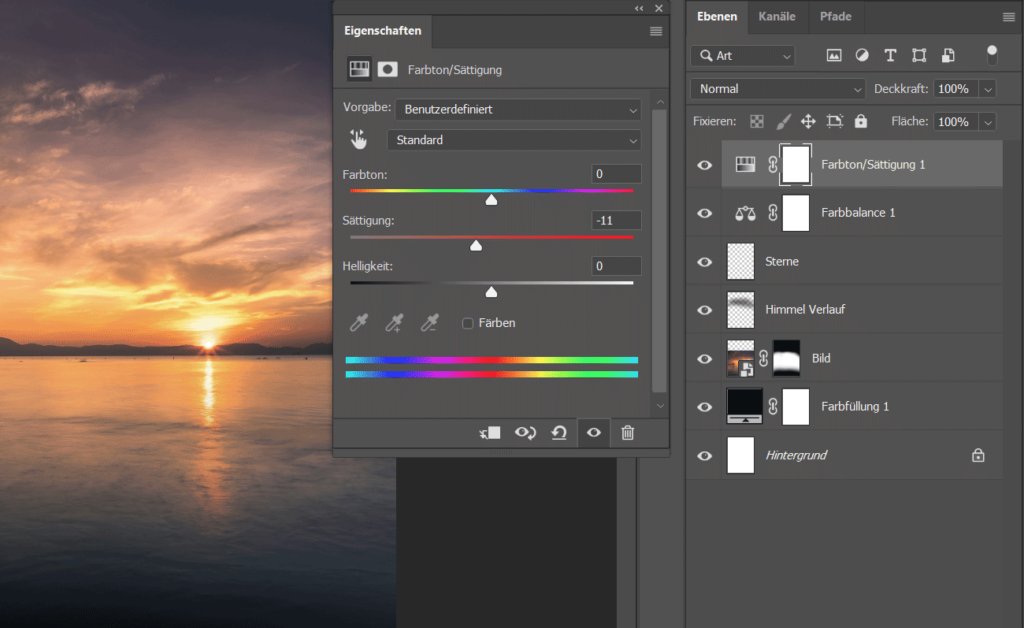
Als zweites kommt eine Farbton/Sättigung-Einstellungsebene in der du die Sättigung auf -11 stellst.

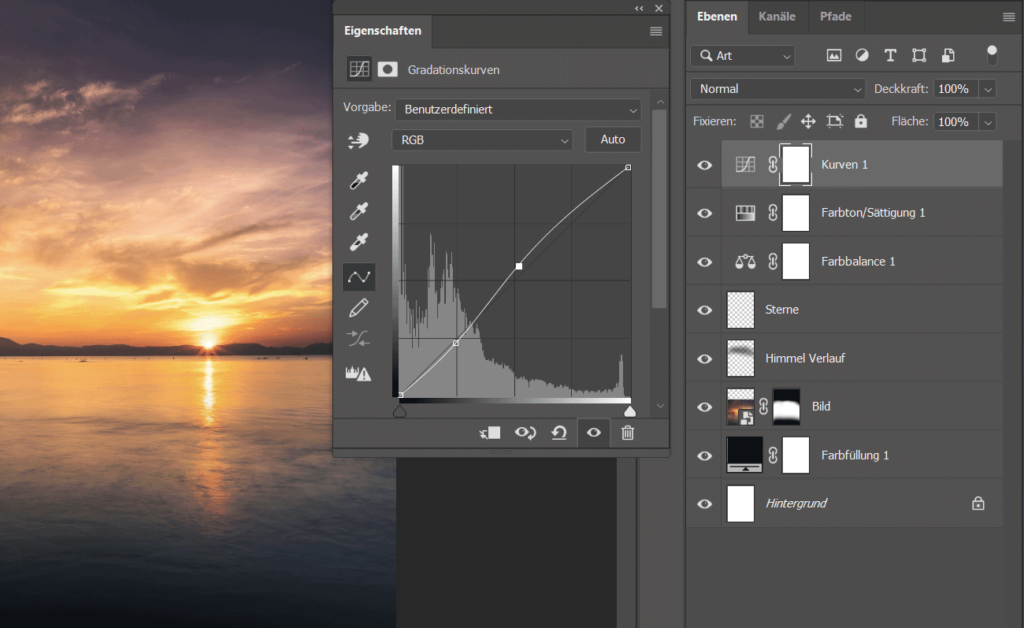
Als nächstes kommt eine Gradationskurven-Einstellungsebene, erstelle hier im RGB-Bereich mit zwei Ankerpunkten eine leichte „S“-Kurve wie im Bild zu sehen.

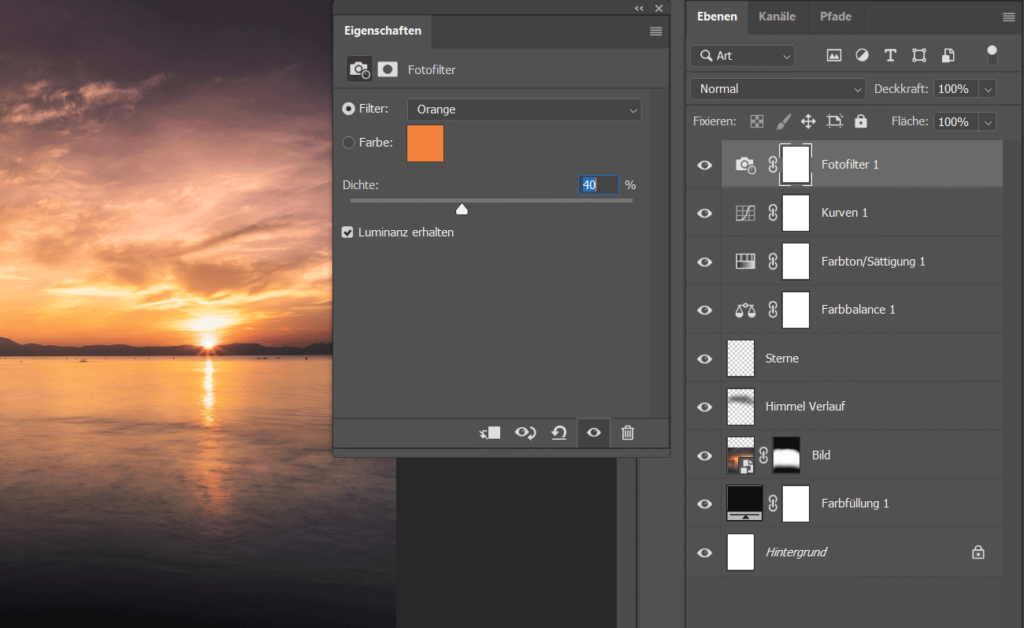
Um das ganze Bild etwas wärmer zu machen erstellst du eine Fotofilter-Einstellungsebene, stelle diese auf „Orange“ und die Dichte auf 40%.

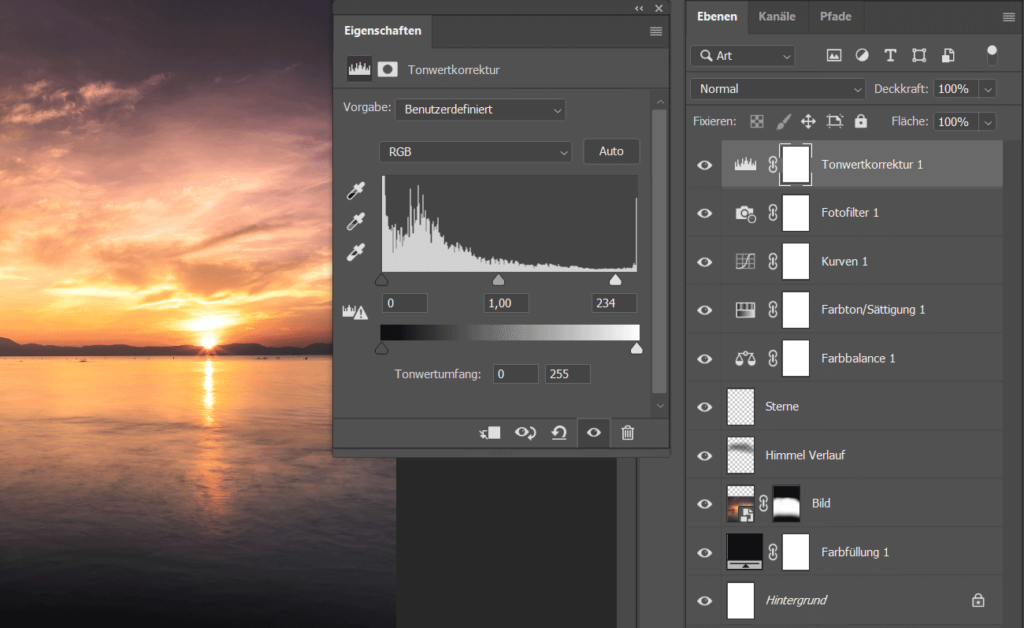
Die letzte Einstellungsebene ist eine Tonwertkorrektur, bei der du den Weißwert etwas nach links ziehst, in meinem Fall auf den Wert 234.

Titel-Text
Jetzt kommt der Text, der mit einem Bild überlagert wird, das ist im Grunde sehr leicht umzusetzen und erzeugt einen schönen Effekt.
Als erstes benötigst du das Bild für die Überlagerung des Textes.
Dazu markiere die oberste Ebene und drücke Umschalt ⇧ + Steuerung + Alt + E (Windows) oder Umschalt ⇧ + Alt + ⌘ Befehl + E (macOS), mit dieser Tastenkombination werden alle sichtbaren Ebenen auf eine neue Ebene kopiert.

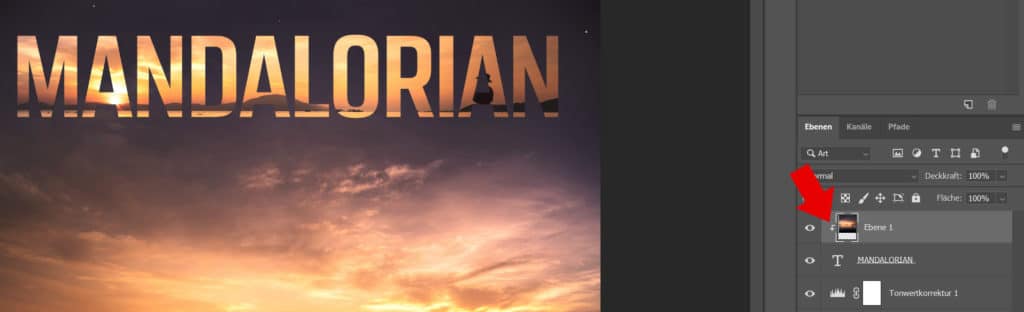
Jetzt erstelle den Text für den Titel mit dem Text-Werkzeug T und ziehe die Textebene unterhalb der „Ebene 1“.
Als Schriftart verwende ich „Adress Sans Pro Bold“, diese findest du bei Adobe Fonts unter: fonts.adobe.com/fonts/address-sans
Wenn du einen Creative Cloud Account bei Adobe besitzt, dann kannst du auf der Adobe Fonts Webseite die jeweiligen Schriftarten für dich aktivieren, diese werden innerhalb von Sekunden mit Photoshop synchronisiert und du kannst diese sofort verwenden.
Die Bildebene (Ebene 1) markiere ich und wechsle in den Transformieren-Modus mit Steuerung + T (Windows) ⌘ Befehl + T (macOS).
Mit einem Rechtsklick in das Bild wähle „Horizontal spiegeln“ und bestätige die Transformation.

Schnittmasken erstellen
Um den Text mit dem Bild zu überlagern benötigst du eine Schnittmaske, klicke entweder mit der rechten Maustaste auf die Bildebene und wähle „Schnittmaske erstellen“, oder halte die Alt-Taste gedrückt und fahre mit dem Mauszeiger zwischen der Bildebene und der Textebene, dann verwandelt sich der Mauszeiger in einen Pfeil nach unten mit einem Rechteck, wenn du jetzt mit der linken Maustaste klickst erstellst du auch eine Schnittmaske.
Die Bildebene im Ebenen-Fenster hat jetzt einen kleinen Pfeil nach unten, das bedeutet die Bildebene ist jetzt eine Schnittmaske.
Infos zu Schnittmasken: eine Schnittmaske bewirkt, dass die Ebene die eine Schnittmaske ist bezieht sich auf die darunterliegende Ebene und ist nur dort sichtbar wo auch Bildinformation der unterhalb liegenden Ebene sichtbar ist.
In unserem Poster will ich den Sonnenuntergang im Text haben, deshalb markiere ich die Bildebene und verschiebe sie mit dem Verschieben-Werkzeug V nach oben. Mit gedrückter Shift-Taste kann ich auf einer geraden Linie nach oben verschieben.

Der Text wird jetzt noch ein wenig mit Einstellungsebenen angepasst.
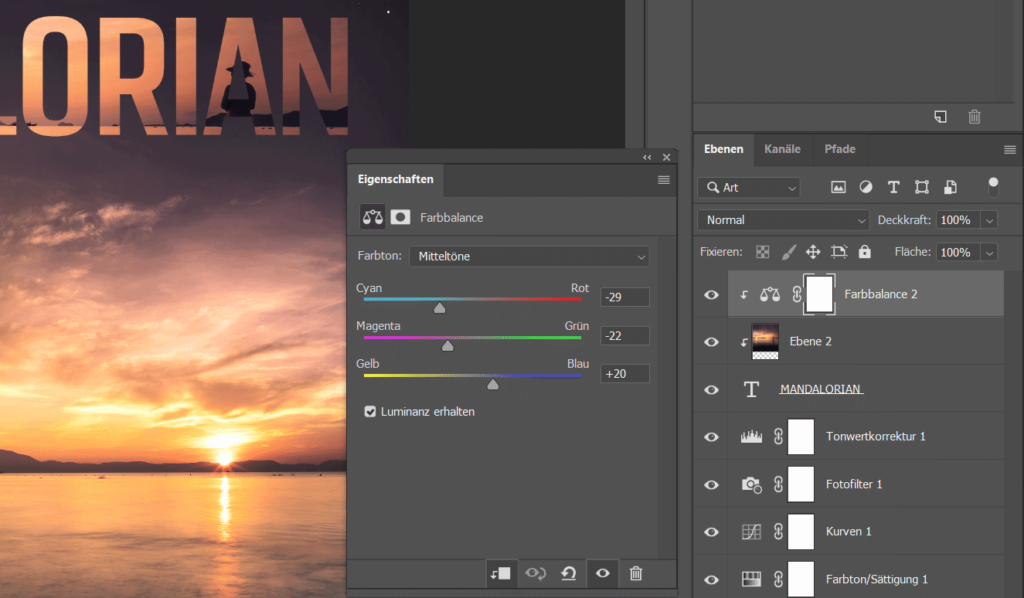
Dazu erstellst du eine neue Farbbalance-Einstellungsebene ganz oben und stellst Cyan auf -29, Magenta auf -22 und Gelb auf +20.
Wandle diese Einstellungsebene auch in eine Schnittmaske um, damit sich diese Einstellungen nur auf den Text beziehen.

Als zweites erstelle eine Farbton/Sättigung-Einstellungsebene auch als Schnittmaske mit den Werten Sättigung -17 und Helligkeit +15.

3D-Effekt
Um den Text wie im Original-Filmposter mit 3D-Kanten auszustatten klickst du entweder mit der rechten Maustaste auf die Textebene und wählst „Fülloptionen…“, oder du machst einen Doppelklick auf die Textebene, dann öffnet sich auch das selbe Ebenenstil-Fenster.
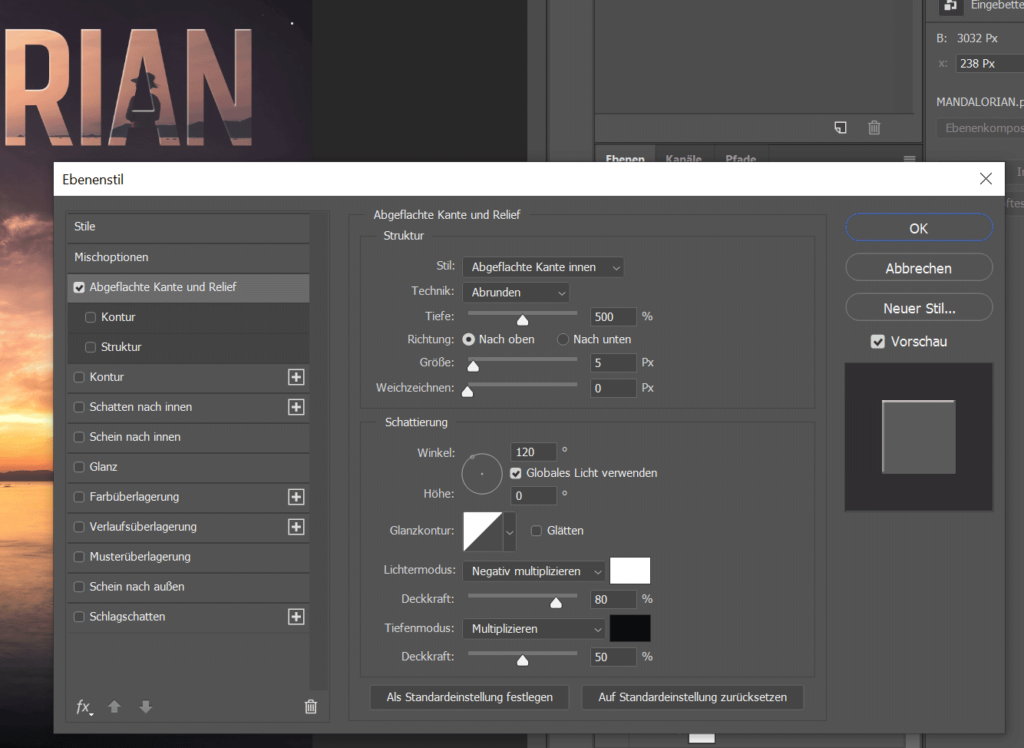
In Ebenenstil klickst du links auf „Abgeflachte Kante und Relief“, dort stellst du die Tiefe auf 500%, die Größe auf 5px, den Winkel auf 120° und die Deckkraft bei Lichtermodus auf 80% und klicke auf OK.

Buchstabe ausfüllen
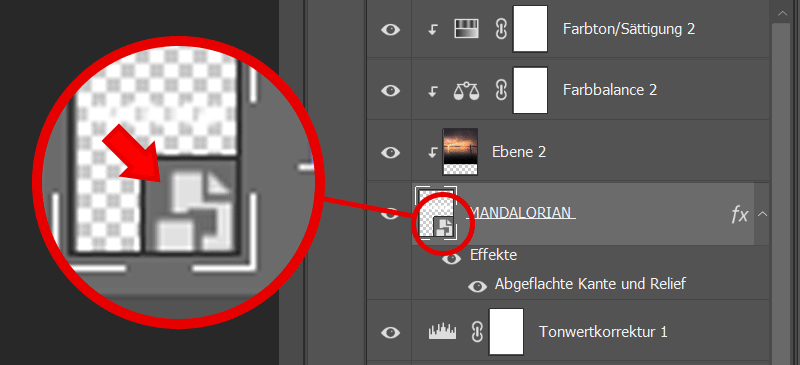
Um den letzten A-Buchstaben wie im Original-Filmposter auszufüllen wandle die Textebene in ein Smartobjekt um, aber davor musst du den Ebenenstil mit einem Rechtsklick auf „Effekte“ (direkt unterhalb der Textebene) den Ebenenstil kopieren und dann löschen.
Jetzt wandelst du die Textebene in ein Smartobjekt um und klickst mit der rechten Maustaste darauf und wählst „Ebenenstil einfügen“. Somit hast du den vorhin erstellten Ebenenstil auf das Smartobjekt übertragen.
Mache einen Doppelklick auf das kleine Smartobjekt-Symbol im Ebenenfenster beim Vorschaubild der Smartobjekt-Ebene.

Jetzt öffnet sich eine neue Datei in einem neuen Tab in Photoshop, du befindest dich jetzt im Smartobjekt und siehst nur den Text.
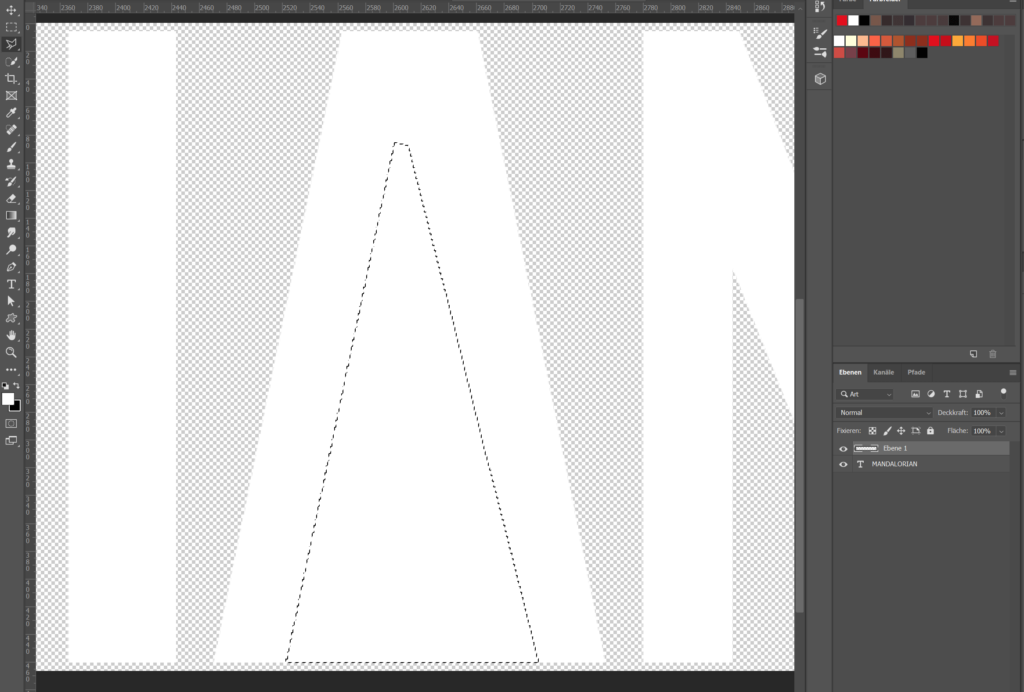
Du kannst jetzt auf den letzten A-Buchstaben zoomen mit dem Zoom-Werkzeug Z .
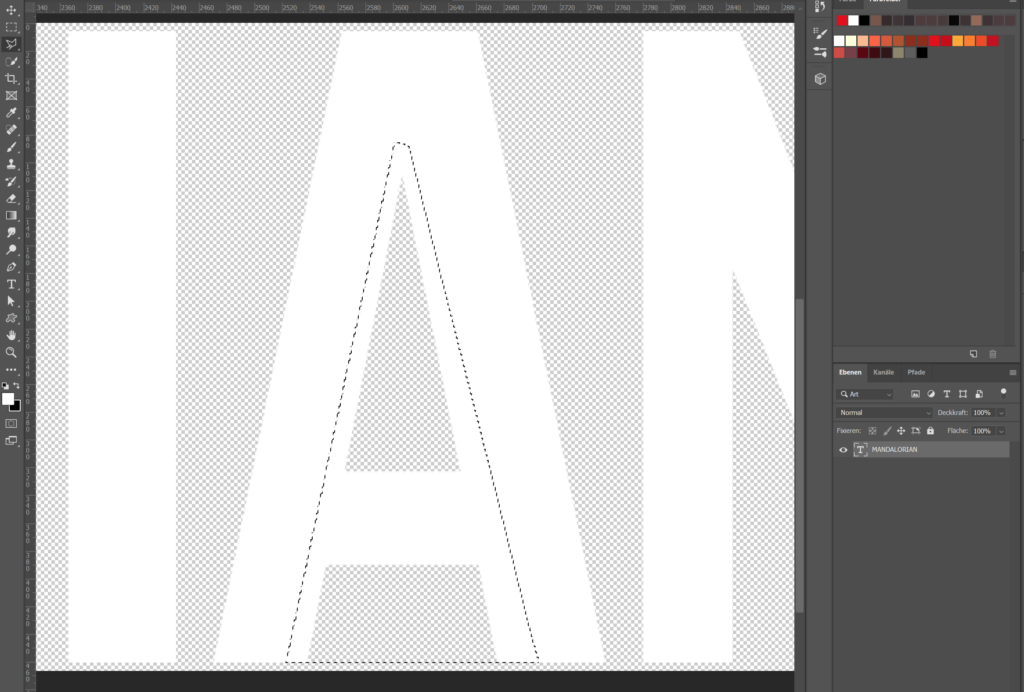
Mit dem Polygon-Lasso-Werkzeug L erzeugst du eine Auswahl wie im Bild. Um exakt vertikale oder horizontale Linien zu erstellen halte dabei die Shift-Taste gedrückt.

Jetzt erzeuge eine neue leere Ebene und drücke Alt + backspace, oder gehe über das Menü „Bearbeiten -> Fläche füllen…“ und wähle bei Inhalt „Vordergrundfarbe“.

Drücke Steuerung + S (Windows) oder ⌘ Befehl + S (macOS) um zu speichern und schließe diese Smartobjekt-Datei.
Fertig
Jetzt sollte das ganze so aussehen.

Im Grunde war es das auch schon und ich hoffe ich habe dir gewisse Grundlagen für Photoshop vermittelt um den Style des Originals zu erstellen.
Shortcut-Liste
Hier noch eine Übersicht der verwendeten Shortcuts in diesem Tutorial:
| Funktion | Windows | macOS |
| Lasso-Werkzeug | L | L |
| Verschieben-Werkzeug | V | V |
| Pinsel-Werkzeug | B | B |
| Radiergummi-Werkzeug | E | E |
| Text-Werkzeug | T | T |
| Zoom-Werkzeug | Z | Z |
| Transformieren | Strg + T | CMD + T |
| Hilfslinien aus- und einblenden | Strg + , | CMD + , |
| Sichtbare Ebenen auf eine neue zusammenfassen | Shift + Strg + Alt + E | Shift + Alt + CMD + E |
| Dokument speichern | Strg + S | CMD + S |