In diesem Tutorial für Photoshop zeige ich dir wie du diesen Text Effekt sehr einfach erstellen kannst, diesen Effekt sieht man im Computerspiel Watch Dogs 2 im Titel.
Du kannst dir die PSD-Datei, die ich in diesem Tutorial erstelle auch herunterladen, du kannst also mitmachen und alles selbst erstellen oder meine fertige Datei herunterladen, mein Tipp: beim Selbermachen lernst du natürlich mehr.
Inhaltsverzeichnis
Schritt 1 – Neues Dokument
Erstelle eine neue Datei, ich nehme hier eine Auflösung von 1920 x 1080 Pixel.
Schritt 2 – Text erstellen
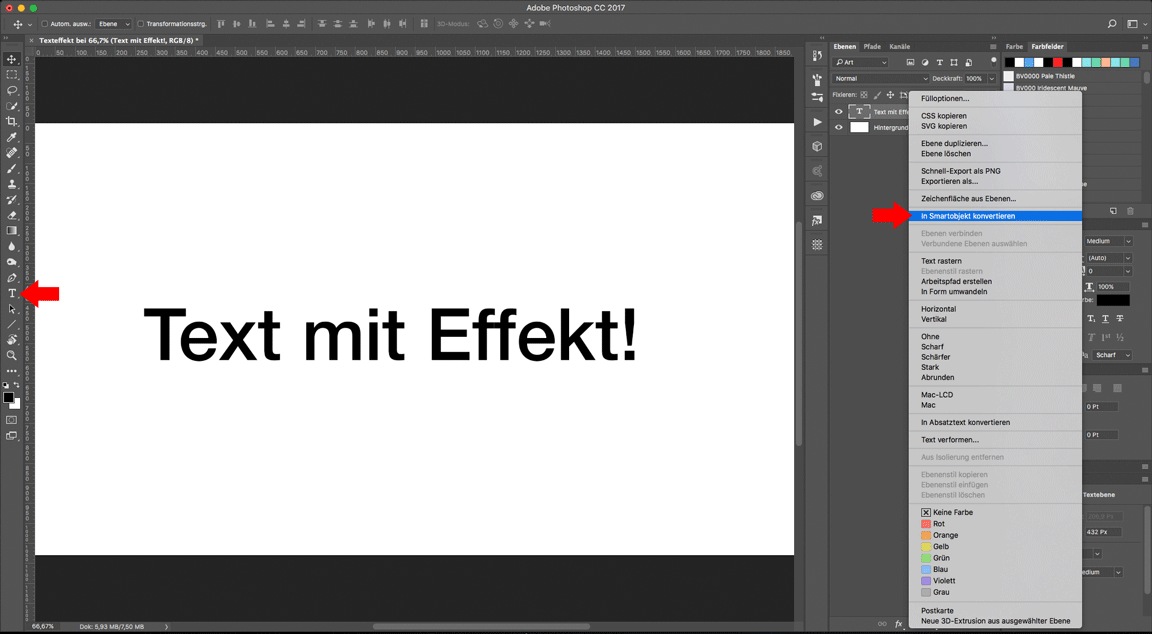
Erstelle einen Text mit dem Textwerkzeug ⌘ Befehl + T (Mac) oder Steuerung + T (Windows).
Klicke mit der rechten Maustaste auf die Textebene und wähle „In Smartobjekt konvertieren„.
Schritt 3 – Vektormasken und duplizieren
Wenn du nichts anderes gedrückt hast, dann ist das Smartobjekt noch ausgewählt, jetzt klicke unten auf „Vektormaske hinzufügen„.
Mit der Tastenkombination ⌘ Befehl + J (Mac) oder Steuerung + J (Windows) machst du ein paar Kopien des Smartobjektes.
Schritt 4 – Ebenenmasken vorbereiten
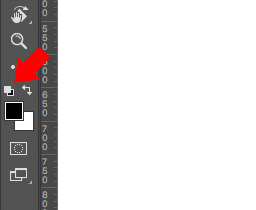
Stelle sicher das die Vorder- und Hintergrundfarben auf Standard, also Schwarz-Weiss zurückgesetzt sind, wenn dies nicht der Fall sein sollte, mit der Taste D setzt du diese zurück.
Blende alle Ebenen bis auf die unterste aus und klicke auf die unterste Ebenenmaske, jetzt ist diese Maske ausgewählt, das siehst du an dem weißen Rahmen.
Jetzt drücke die Tastenkombination Alt + ⌫ entfernen, damit füllst du die Ebenenmaske mit der Vordergrundfarbe.
Bei Masken gilt: Weiß ist sichtbar und Schwarz ist nicht sichtbar, mit dieser Methode kannst du sehr einfach Bildelemente ausblenden, ohne das du aus dem Bild direkt etwas löschen musst.
Blende die darüberliegende Ebene wieder ein und reduziere die Deckkraft.
Das dient dir nur zur Hilfe damit du den Text noch siehst für den nächsten Schritt.
Schritt 5 – Ebenenmasken bearbeiten
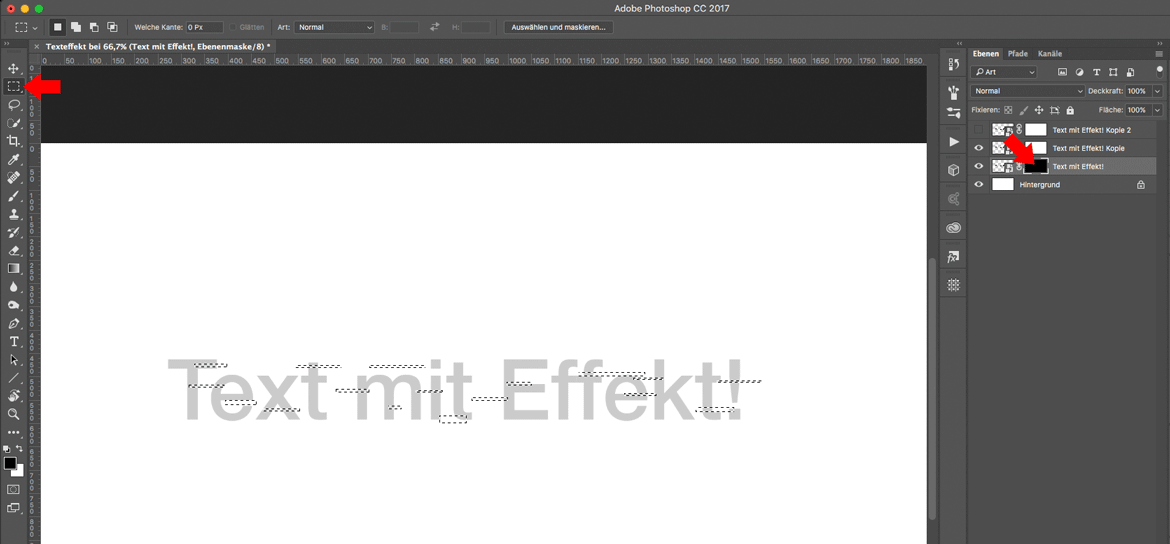
Wähle wieder die schwarze Ebenenmaske an und aktiviere das „Auswahlrechteck-Werkzeug“ mit der Taste M .
Wenn du jetzt versuchst mehrere Auswahlen zu bekommen wird das nicht funktionieren, erstelle erstmal eine Auswahl und und halte dann die Umschalt ⇧ Taste gedrückt, dadurch bekommst du ein kleines Plus-Symbol am Werkzeug und du kannst mehrere Auswahlen erzeugen.
Zur Info: mit der Alt bekommst du ein Minus-Symbol und du kannst mehrere Auswahlen wieder entfernen.
Wenn du einige Auswahlen erzeugt hast, dann drücke die Tastenkombination ⌘ Befehl + ⌫ entfernen (Mac) oder Steuerung + ⌫ entfernen (Windows), damit füllst du die ausgewählten Flächen der Ebenenmaske mit der Weißen Hintergrundfarbe.
Schritt 6 – Ebene von Maske trennen
Hebe die Auswahl mit ⌘ Befehl + D (Mac) oder Steuerung + D (Windows) auf.
Entkopple die Ebenenmaske von der Ebene mit einem Klick auf das kleine Ketten-Symbol zwischen Ebenen-Vorschaubild und Ebenenmaske.
Klicke auf das Ebenen-Vorschaubild, damit die Ebene und nicht die Ebenenmaske ausgewählt ist.
Wechsle in das Verschieben-Werkzeug mit der Taste V .
Verschiebe jetzt die Ebene nach links oder rechts, wenn du dabei die Umschalt ⇧ Taste gedrückt hältst verschiebst du exakt auf einer Linie Horizontal.
Du hast jetzt nur die Ebene verschoben und die Ebenenmaske bleibt noch am ursprünglichen Ort.
Wiederhole diesen Schritt bei den anderen Smartobjekten bis die oberste Ebene übrig bleibt, diese brauchst du noch für später.
Schritt 7 – Auswahlen kombinieren
Klicke auf die oberste Weiße Ebenenmaske und wähle diese aus.
Jetzt klicke mit gedrückter ⌘ Befehl Taste (Mac) oder Steuerung Taste (Windows) auf die drunterliegende Ebenenmaske, dadurch erstellst du eine Auswahl der weißen Bereiche in der Ebenenmaske.
Halte jetzt ⌘ Befehl + Umschalt ⇧ (Mac) oder Steuerung + Umschalt ⇧ (Windows) gedrückt und es erscheint ein kleines Plus-Symbol am Mauszeiger wenn du über die nächste Ebenenmaske darunter fährst.
Klicke mit dieser Tastenkombination auf alle drunterliegenden Ebenenmasken und erstelle so eine Auswahl aus allen weißen Flächen der „schwarzen“ Ebenenmasken.
Schritt 8 – Letzter Schritt
Mit dieser Auswahl füllst du mit ⌘ Befehl + ⌫ entfernen (Mac) oder Steuerung + ⌫ entfernen (Windows) die oberste weiße Ebenenmaske und der Effekt wird sichtbar.
Fertig!
Da du hier mit Smartobjekten arbeitest bist du sehr flexibel was die Bearbeitung des Textes angeht.
Willst du den Text ändern, dann mache einen Doppelklick auf das Smartobjekt-Symbol und es öffnet sich das Smartobjekt in einem neuen Fenster, hier kannst du den Text ändern.
Dann schließt du das Fenster wieder und speicherst es wenn der Speichern-Dialog kommt.
Alle Smartobjekte in diesem Tutorial hängen zusammen und ändern sich automatisch wenn eines geändert wird.
Wenn du ein neues Smartobjekt kopieren willst, dass nicht zusammenhängt, dann darfst du es nicht mit CMD+J (Mac) oder Strg+J (Windows) kopieren, sondern du klickst mit der rechten Maustaste auf das Smartobjekt und wählst „Neues Smartobjekt durch Kopie„, dadurch wird es kopiert, aber ist eigenständig.
Hier ist noch die PSD-Datei als Download:
Ich würde mich sehr über ein Kommentar freuen und erfahren ob dir dieses Tutorial weitergeholfen hat und ob du etwas neues gelernt hast.