Ich zeige dir in diesem Tutorial zeige ich dir Schritt für Schritt wie du einen Text in eine besondere Form bringst.
In nur 5 Schritten bekommst auch du so einen Effekt aus deinem Text.
Inhaltsverzeichnis
Schritt 1: Neues Dokument
Als erstes erstellst du ein neues Dokument (⌘ Befehl + N Mac oder Steuerung + N Win), in meinem Beispiel verwende ich 1000 x 1000 Pixel und eine Auflösung von 72 Pixel/Zoll, da ich es nicht drucken will und nur fürs Web verwende, wenn du es später ausdrucken möchtest, dann musst du 300 Pixel/Zoll nehmen.
Ganz wichtig, stelle bei Hintergrundinhalt gleich weiß ein.
Schritt 2: Schriftart
Mit dem Shortcut T wechselst du in das Textwerkzeug und kannst einen Buchstaben auf deine weiße Arbeitsfläche platzieren.
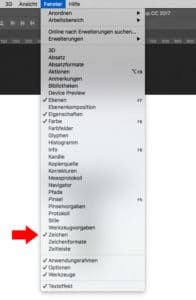
Das Fenster Zeichen kannst du im Menü unter „Fenster -> Zeichen“ aktivieren.
Hier kannst du auch die Schriftart, die Schriftgröße und mehr einstellen.
Schritt 3: Arbeitspfad erstellen
Jetzt klicke mit rechter Maustaste in den Buchstaben und wähle „Arbeitspfad erstellen„.
Klicke bei der Textebene das Augen-Symbol weg und du siehst nun nur noch den Arbeitspfad in der Form des Buchstaben.
Schritt 4: Text erstellen
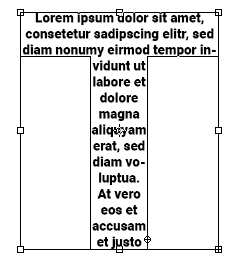
Stelle die Schriftgröße wieder kleiner auf zum Beispiel 10 pt oder 20 pt und klicke mit dem Textwerkzeug innerhalb des Arbeitspfades und schreibe einen Text.
Jetzt fügt sich der Text noch nicht so ganz in den Arbeitspfad, um das zu beheben klicke im Fenster Absatz auf „Blocksatz“ und dein Text fügt sich perfekt in die Form.
Schritt 5: Fertig
Jetzt musst du nur noch den Arbeitspfad ausblenden mit dem Shortcut ⌘ Befehl + H (Mac) oder Steuerung + H (Win) und du bist fertig.