Als Webdesigner der mit Photoshop die Bilder erstellt muss diese üblicherweise in verschiedenen Größen, Qulitätsstufen und Dateitypen speichern. dieser Vorgang ist sehr Mühsam wenn du das einzeln machen musst, für dieses Szenario gibt es in Photoshop CC eine Praktische Funktion.
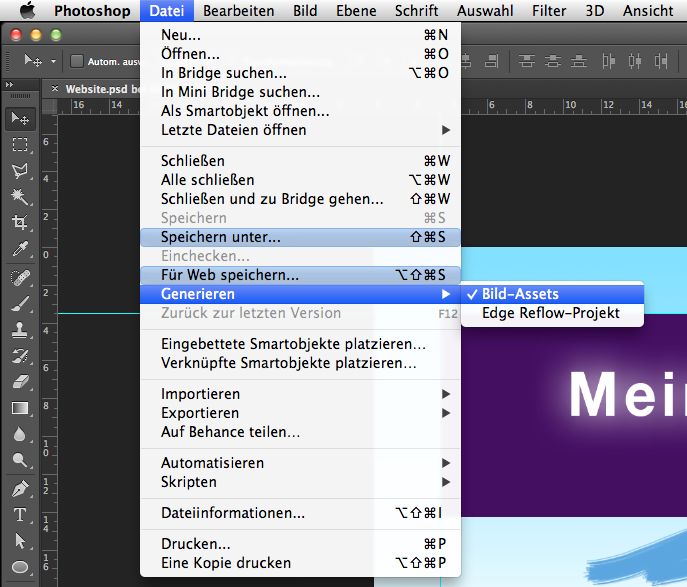
Der Bild-Asset Generator erzeugt in Echtzeit die gewünschten Bilder ohne diese einzeln speichern zu müssen. Dieser wird unter „Datei -> Generieren -> Bild-Assets“ aktiviert.
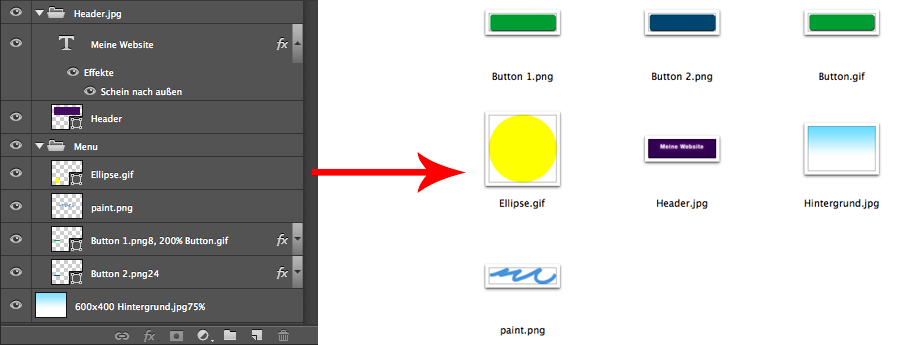
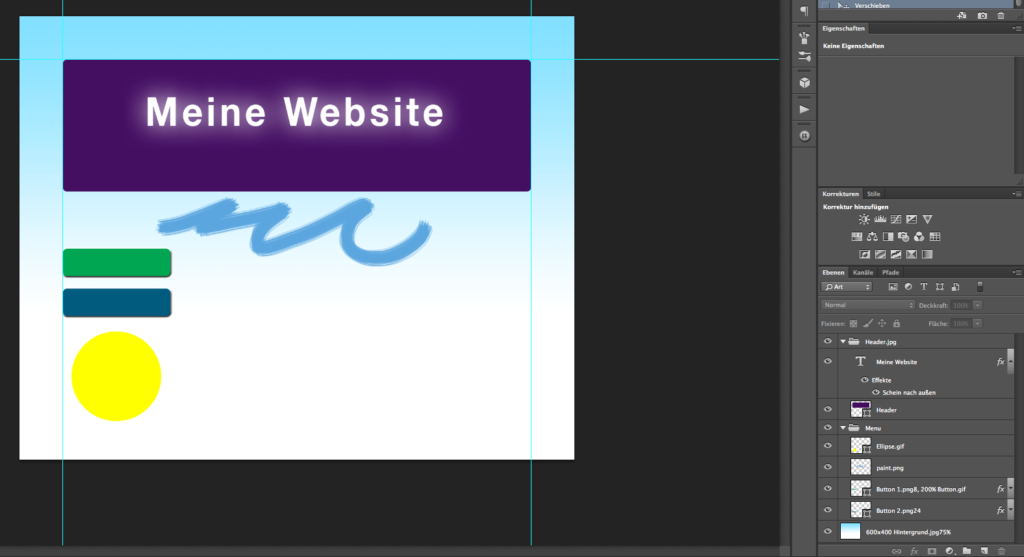
Nun hast du verschiedene Möglichkeiten. Das Ganze funktioniert über die Benennung der Ebenen und sieht dann zum Beispiel so aus.
Inhaltsverzeichnis
Dateitypen
beispiel.jpg
- Erzeugt eine JPG-Datei „beispiel.jpg“ mit einer Standardqualität von 80%
beispiel.png
- Erzeugt eine PNG32-Datei „beispiel.png“
beispiel.gif
- Erzeugt eine GIF-Datei „beispiel.gif“
Qualitätsstufen
beispiel.jpg7
- Erzeugt eine JPG-Datei „beispiel.jpg“ mit einer Qualität von 70%
- Ein Wert von 1-10 ist möglich, 1 steht für 10% und 10 steht für 100%
beispiel.jpg8%
- Erzeugt eine JPG-Datei „beispiel.jpg“ mit einer Qualität von 8%
- Ein Wert von 1-100 ist möglich, 1 steht für 1% und 100 steht für 100%
beispiel.png8
- Erzeugt eine PNG8-Datei „beispiel.png“
- Mögliche Werte sind .png8, .png24 und .png32
Skalierung
600×400 beispiel.jpg75%
- Erzeugt eine JPG-Datei „beispiel.jpg“ mit einer Abmessung von 600 x 400px und einer Qualität von 75%
- Achtung: bei der Eingabe der Abmessung kann das Bild verzerrt werden, deshalb immer auf die Seitenverhältnisse achten
200% beispiel.gif
- Erzeugt eine GIF-Datei „beispiel.gif“ mit 200% Größe
Mehrere Dateien erzeugen
beispiel.png8, 400% beispiel-groß.jpg5
- Erzeugt zwei Dateien:
- Eine PNG8-Datei „beispiel.png“
- Eine JPG-Datei „beispiel-groß.jpg“ mit einer Qualität von 50% und 400% Größe
- Dabei ist es wichtig die einzelnen Dateien die du erzeugen willst mit einem Komma zu trennen
Bei Fehlern
Wenn du eine Ebene falsch benennst teilt dir Photoshop dies auch mit, zum Beispiel benennst du eine Ebene mit „Header.jpg60“ so speichert Photoshop im assets Ordner eine „errors.txt“ Datei ab in der alle Fehler erscheinen, dazu steht auch eine kleinen Erklärung was du falsch gemacht hast und was in diesem Fall möglich ist.

Schlusswort
Photoshop CC speichert diese erzeugten Dateien am selben Ort wie die PSD-Datei in einem Ordner der auch den PSD-Dateinamen enthält „PSD-Dateiname-assets“.
Der Speicherort der PSD-Datei:
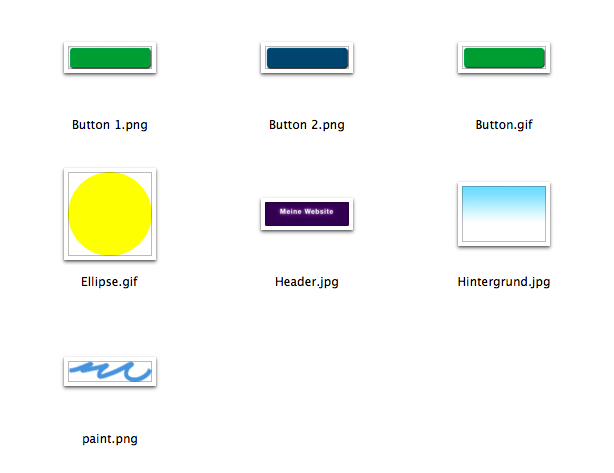
Der Inhalt des Ordners „Website-assets“:






Guter Artikel 🙂
Kann man den Speicherort der Bild-Assets eigentlich auch irgendwo bestimmen?
Viele Grüße
Danke, der Speicherort der Assets ergibt sich aus dem Ort der PSD-Datei. Ich habe keine Möglichkeit der bestimmung gefunden.