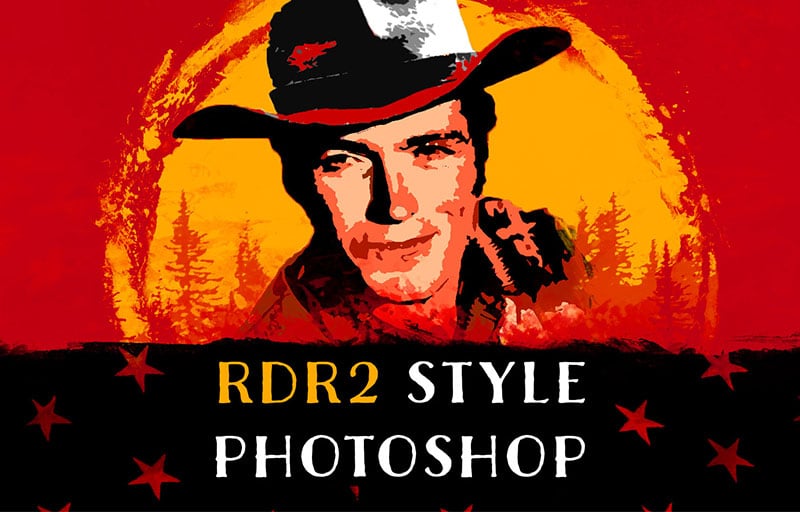
Im heutigen Photoshop Tutorial geht es um den Style von dem Computerspiel Red Dead Redemption 2 und wie du Bilder auf diese Art in Photoshop erstellst.
Dieses Tutorial richtet sich primär an etwas fortgeschrittene Anwender, aber auch Neueinsteiger mit etwas Erfahrung in Photoshop können dabei etwas lernen.
Da schon etwas Vorwissen vorausgesetzt wird geht das Tutorial daher nicht auf jede Einzelheit ein.
Du bekommst von mir einen kostenlosen Download mit 8 Pinseln und 22 Farben die du verwenden kannst um sofort mitzumachen.
Einige Pinsel sind aus der Grunge Box aus meinem Store.
Inhaltsverzeichnis
Das Tutorial
Ich zeige den Red Dead Redemption 2 Style bei einem Beispiel für ein Full-HD Hintergrundbild.
Daher erstelle ich eine neue Datei mit den Maßen 1920 x 1080 Pixel.
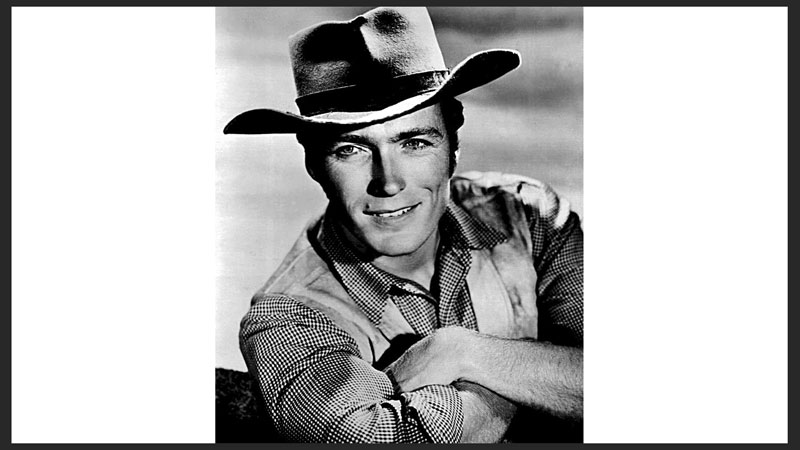
Als Bild für den Cowboy nehme ich ein freies Bild von Clint Eastwood von der Seite Pixabay.

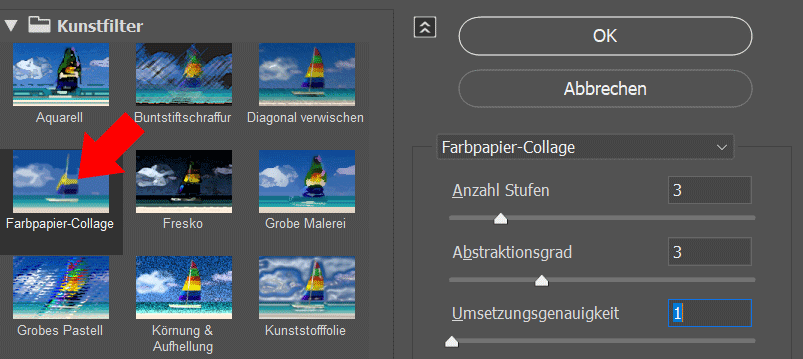
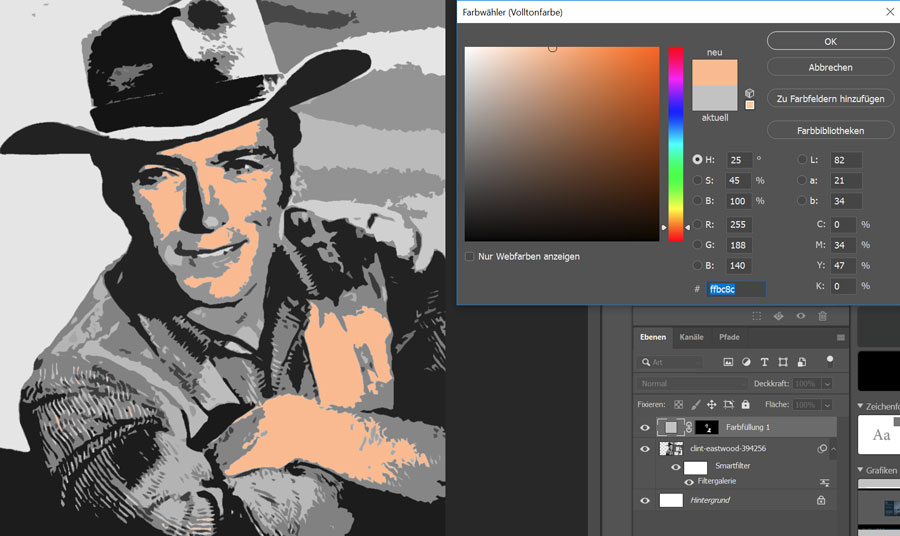
Wandle das Cowboy-Bild in ein Smartobjekt um und wende den Filter aus der Filtergalerie „Farbpapier-Collage“ an.

In meinem Beispiel stelle ich zum Filter folgende Einstellungen ein:
- Anzahl Stufen: 3
- Abstraktionsgrad: 3
- Umsetzungsgenauigkeit: 1

Mit diesem Filter erzeugst du größere gleichfarbige Flächen, die du später für die Farben verwenden kannst.
Farbbereiche auswählen
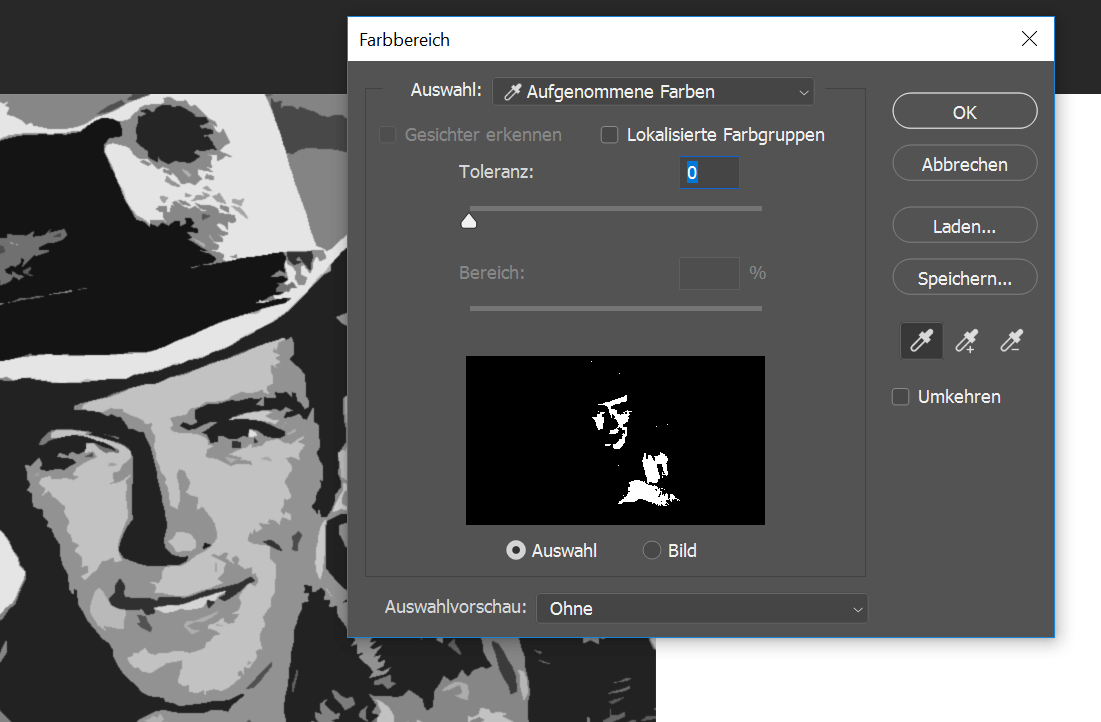
Um die Flächen mit der jeweiligen Farbe zu füllen gehe ich folgendermaßen vor.
Unter „Auswahl-> Farbbereich…“ kannst du eine bestimmte Farbe auswählen.

Da ich nur eine Farbfläche auswählen will stelle ich die Toleranz auf „0“.

Mit dieser Auswahl klickst du auf neue Farbfläche und nimmst als Farbe zum Beispiel eine der Farben die im Download dabei sind.

Du gehst nach dieser Methode durch jede Fläche bis alle Flächen farbig sind die du farbig haben willst.
Tipp: es kann vorkommen dass die Auswahl der Flächen nicht ganz akkurat funktioniert und unschöne Linien entstehen, um das zu beheben erweiterst du einfach jede Auswahl der Flächen unter „Auswahl -> Auswahl verändern -> Erweitern…“ um ein bis zwei Pixel.
Das ganze sollte dann ungefähr so aussehen, je nach dem wie viel Zeit du in diese Schritte investieren willst sieht es bei dir vermutlich schöner aus, ich will dir hier nur das grundlegende Vorgehen demonstrieren.

Hintergrund
Für den Hintergrund legst du eine neue Farbfläche an mit einem kräftigen Rot.
Um etwas Struktur in den Hintergrund zu bekommen kannst du die Photoshop eigenen Pinsel verwenden.
Mit einer dunkleren Farbe als der Hintergrund kannst du mit dem Pinsel „Spritzerpinsel“ ein paar Spritzer hinein bringen und mit dem Konzeptpinsel verwischt du diese wieder um das ganze etwas „dreckiger“ zu machen.

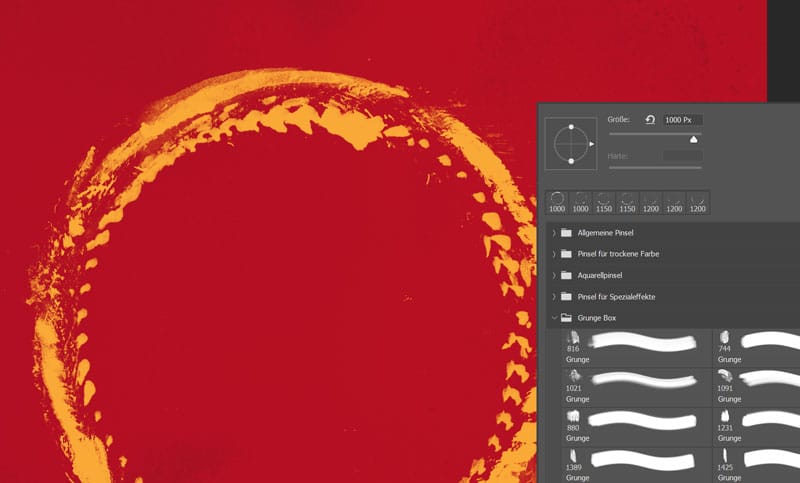
Sonne
Jetzt wird die Sonne hinzugefügt, dazu wählst du eine Gelbe Farbe aus und den Kreis-Pinsel aus dem Download.

Für den gelben inneren Bereich der Sonne ziehst du einfach eine Ellipse auf und fährst mit einem Grunge-Pinsel aus dem Download um die scharfe Silhouette der Ellipse.

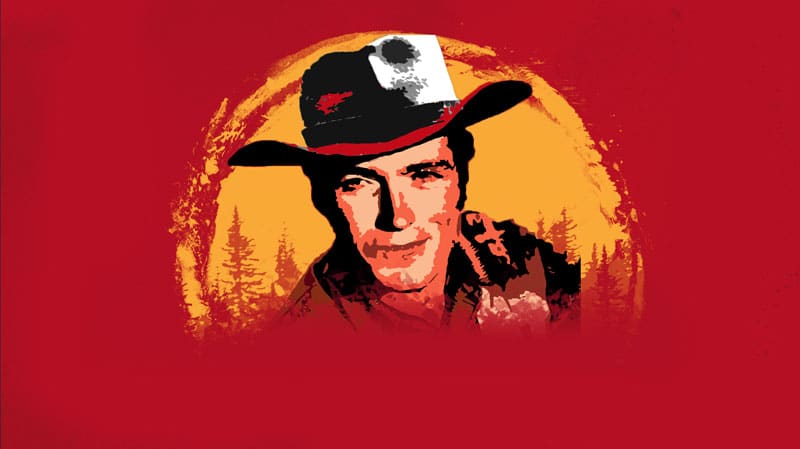
Kopf einfügen
Den Kopf kannst du jetzt mit einer Ebenenmaske freistellen und vor der Sonne platzieren.
Für den unteren Bereich nimmst du einen rauen Pinsel und maskierst mit einem Verlauf die Deckkraft nach oben aus damit der Übergang etwas schöner ist.

Bäume einfügen
Im Download ist auch ein Tannen-Pinsel dabei, diesen kannst du jetzt verwenden um hinter dem Kopf und vor der Sonne mit einer roten Farbe und unterschiedlichen Deckkraft ein paar Bäume hinein zu malen.
Ich habe die Sonne und den Kopf auch etwas nach oben

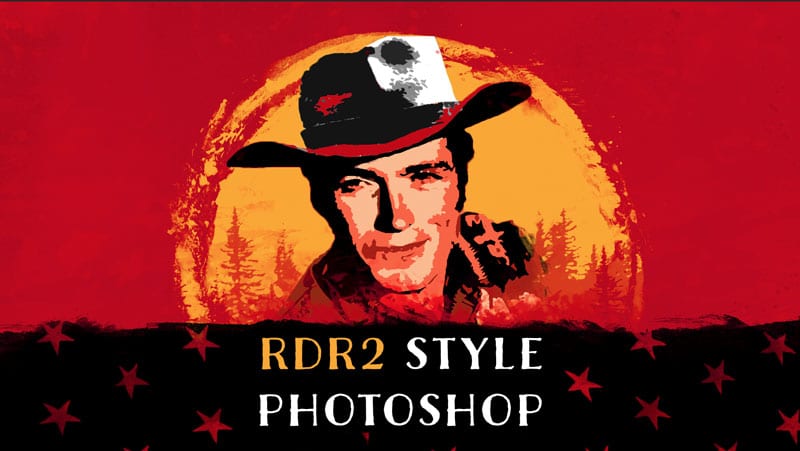
Text und Sterne
Als letztes kommt noch der untere Teil, dazu male ich mit einem schwarzen Pinsel im unteren Bereich eine Fläche.
Mit dem Sterne-Pinsel aus dem Download maskiere ich die eben gemalte Fläche wieder, damit der Hintergrund durch die ausmaskierten Sterne sichtbar wird.
Als Schriftart nehme ich „Charcuterie Contrast“ von Typekit.

Hier nochmal der kostenlose Download:
[ddownload id=“12141″]
Wie gefällt dir dieses Tutorial?
Schreibe ein Kommentar ob du mehr von diesen Tutorials haben willst, ich bin auch offen für neue Vorschläge.