In diesem Tutorial zeige ich dir wie du in Photoshop ein Video erstellst mit einem animierten Planeten.
Ich zeige dir in einfachen Schritten wie du ein fertiges Video mit einem animierten Planeten mit Atmosphäre erstellst.
Das Tutorial ist für Einsteiger geeignet die schon ein wenig Vorwissen haben.
Inhaltsverzeichnis
Inhaltsverzeichnis
- Planet erzeugen
- Licht und Schatten
- Die Animation
- Erster Keyframe
- Zweiter Keyframe
- Planet auf Hintergrund platzieren
- Planet anpassen
- Atmosphäre hinzufügen
- Schatten wiederherstellen
- Video rendern
Tutorial als Video ansehen.
Das Tutorial
1. Planet erzeugen
Als erstes holst du dir ein Satellitenbild der Erde, solche Bilder gibt es von der NASA als public domain.
Ich verwende dieses: NASA Bild

Einen Planeten zu erstellen ist sehr einfach, dazu gehst du auf „3D -> Neues Mesh aus Ebene -> Mesh-Vorgabe ->Kugel“.

Jetzt wirst du von Photoshop noch gefragt ob du in den 3D-Arbeitsbereich wechseln willst, was du mit „Ja“ bestätigst.

Und fertig ist das 3D-Modell von deinem Planeten.

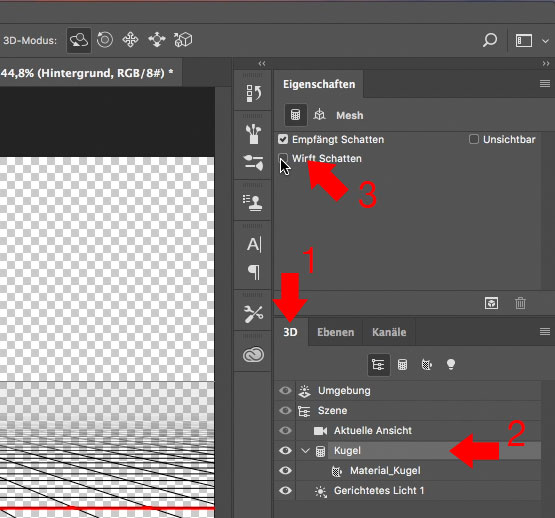
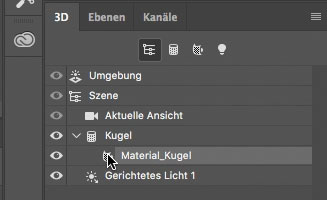
Jetzt wechselst du in den 3D-Reiter (1), wählst die Kugel aus (2) und entfernst das Häkchen „Wirft Schatten“ (3).

2. Licht und Schatten
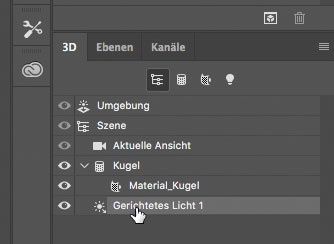
Als nächstes wählst du das „Gerichtete Licht 1“ aus

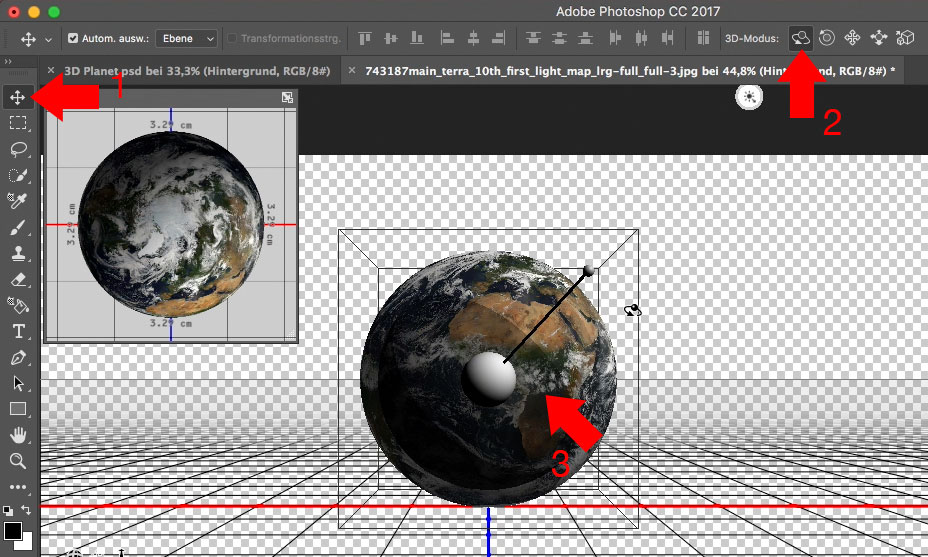
Nimmst das „Verschieben-Werkzeug“ (1), bei 3D-Modus muss „3D-Objekt drehen“ aktiviert sein (2), jetzt kannst du in der Mitte die Lichtquelle mit der linken Maustaste anfassen und drehen je nach dem aus welcher Richtung du das Licht haben willst.

3. Die Animation
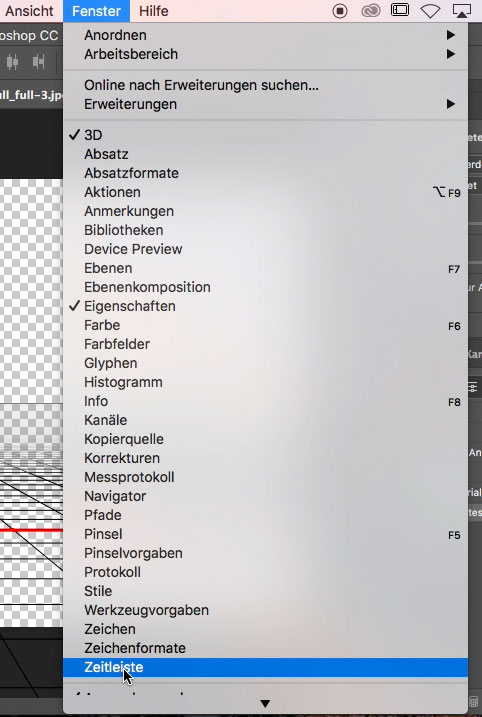
Dafür blendest du dir unter „Fenster -> Zeitleiste“ den Bereich für die Zeitleiste ein.

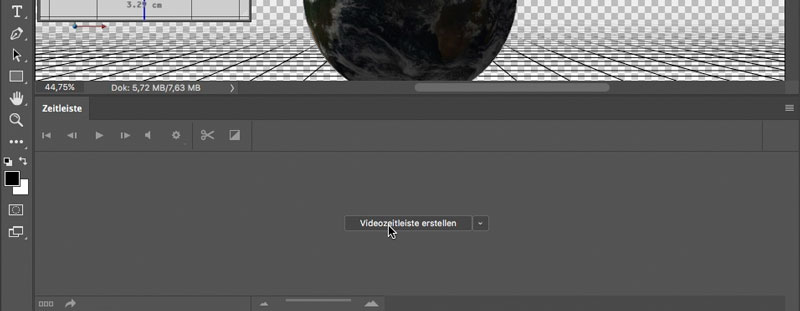
Mit einem Klick auf „Videozeitleiste erstellen“ erzeugst du eine neue Videozeitleiste.

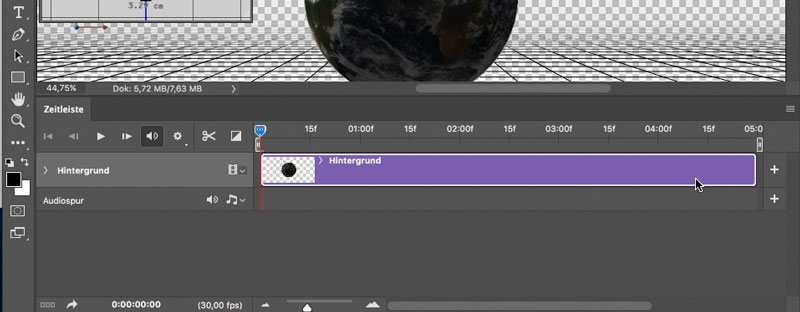
Und fertig du hast eine Videozeitleiste von 5 Sekunden.

4. Erster Keyframes
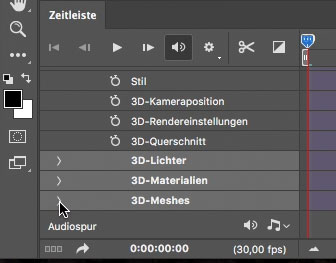
Wähle die Ebene „Material_Kugel“ aus.

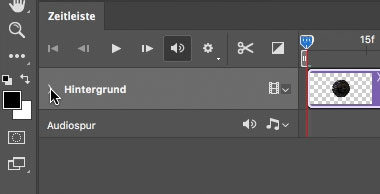
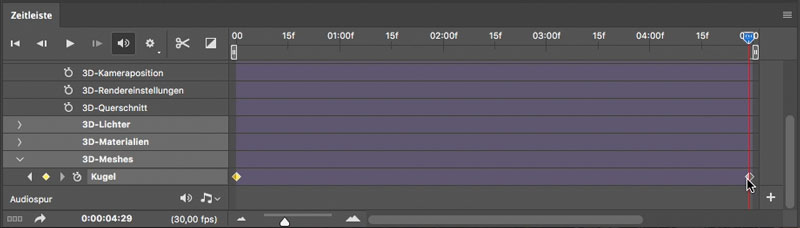
Klappe in der Zeitleiste den Reiter „Hintergrund“ aus.

Scrolle etwas nach unten und klappe „3D-Meshes“ aus.

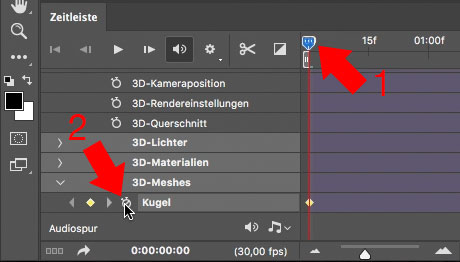
Jetzt achte darauf, dass du dich am Anfang des Clips befindest (1) und klicke auf das kleine Stoppuhr-Symbol neben „Kugel“ (2) um einen Keyframe zu erstellen.

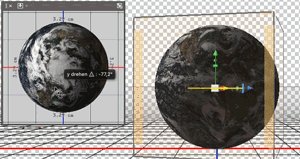
5. Zweiter Keyframe
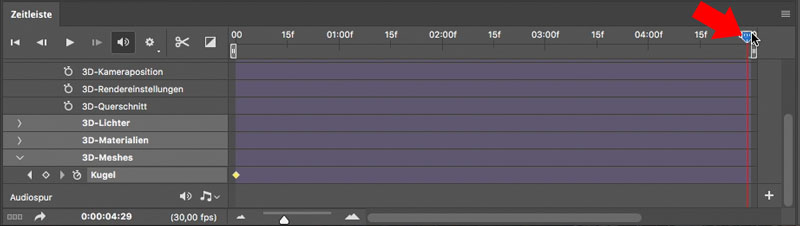
Klicke in der Leiste in der die Zeitangabe steht ans Ende des Clips.

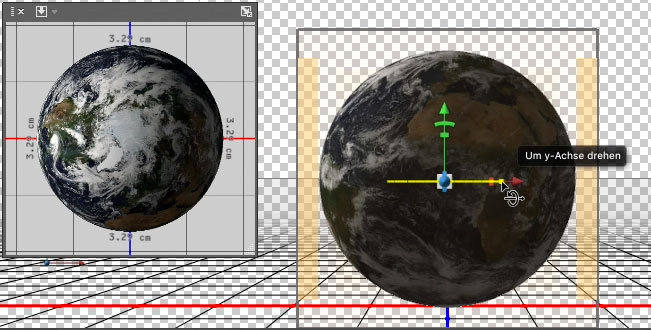
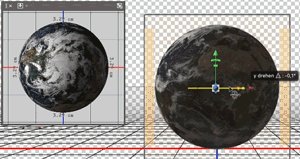
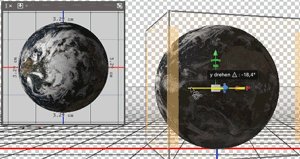
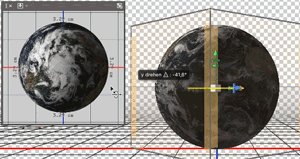
Nehme mit der linken Maustaste die Y-Achse und ziehe diese nach links so weit du willst und lasse die Maustaste wieder los.


Wenn du jetzt auf die Zeitleiste schaust, dann ist ein zweiter Keyframe entstanden.

6. Planet auf Hintergrund platzieren
Als nächstes solltest du dir einen passenden Hintergrund erstellen als neue Photoshop Datei in der du den Planeten platzierst, ich habe einen Hintergrund mit der Größe von 1920 x 1080 px gewählt, denn ich möchte am Ende ein Video in Full HD haben.
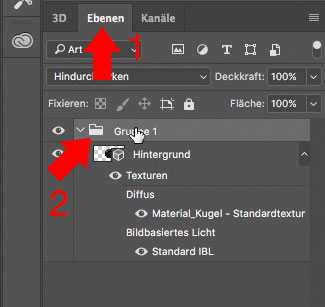
Dann wechselst du bei deinem Planeten von „3D“ auf „Ebenen“ (1) und ziehst die Ebene „Hintergrund“ in eine neue Gruppe.

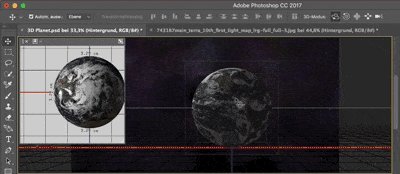
Du solltest jetzt die neue Gruppe ausgewählt haben, mit dem Verschieben-Werkzeug nimmst du den Planeten direkt im Bild und ziehst ihn auf den anderen Tab in der der vorbereitete Hintergrund ist und lässt ihn in der Mitte wieder los, so hast du den Planeten von einer Datei zur nächsten kopiert.

Beim verschieben wird die Gruppe entfernt, deshalb erstelle in der neuen Datei wieder eine Gruppe in der der Planet kommt.
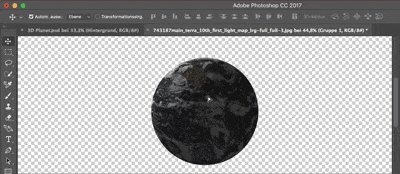
Den Planeten kannst du jetzt verschieben und dort platzieren wo er für dich am besten passt.
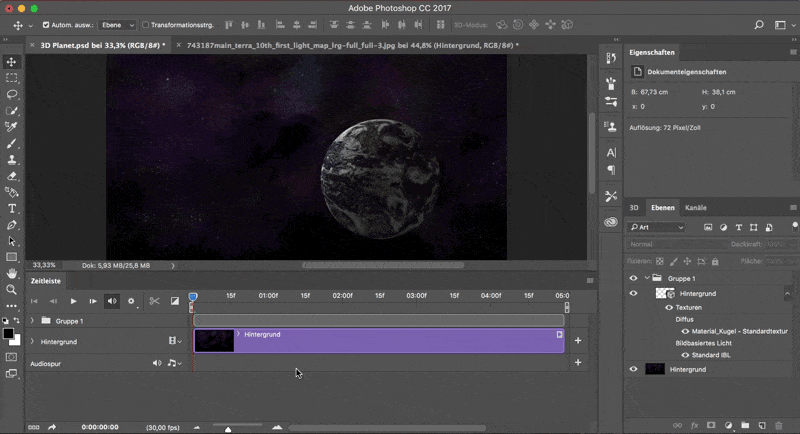
Hier musst du auch wieder eine neue Videozeitleiste erstellen und das ganze sollte dann so wir auf dem Bild darunter aussehen.

7. Planet anpassen
Da der Planet sich noch nicht ganz in den Hintergrund einfügt wird jetzt die Helligkeit und die Farbe des Planeten angepasst.
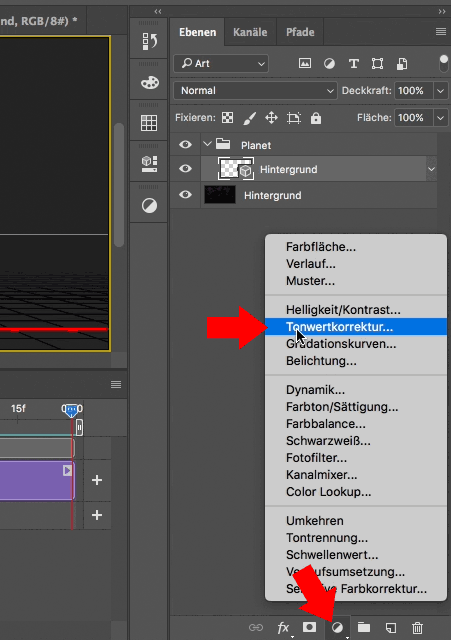
Als erstes erstellst du direkt über der Planeten-Ebene eine Tonwertkorrektur-Einstellungsebene.

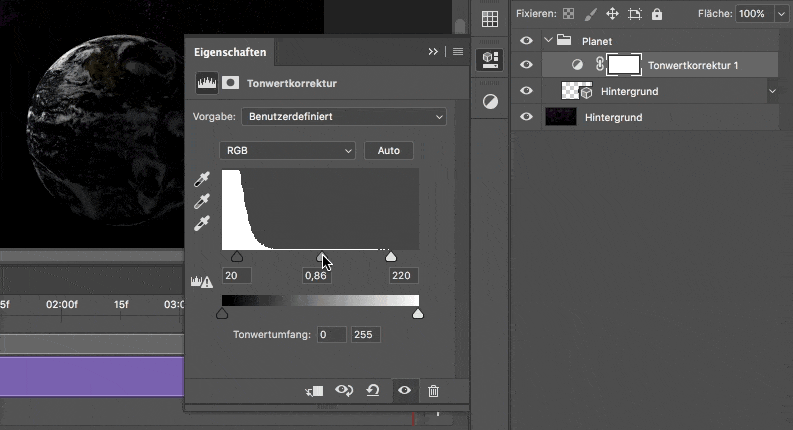
Mit den drei Pins kannst du den Planeten so anpassen das die Helligkeit passt.

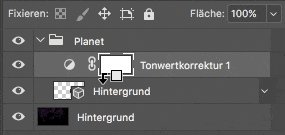
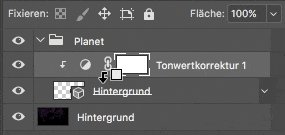
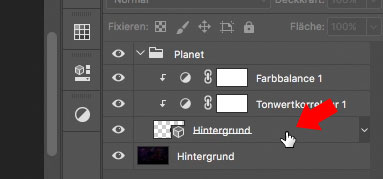
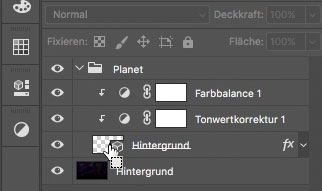
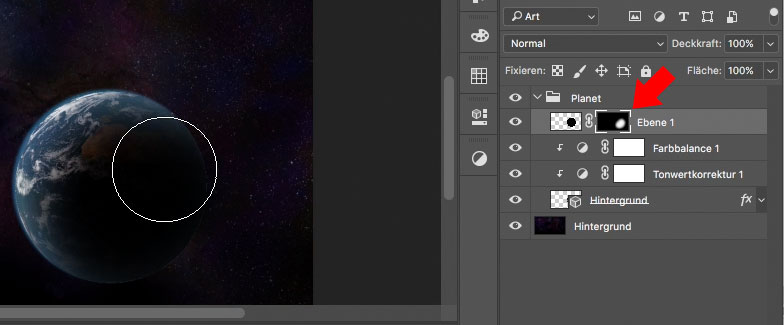
Damit diese Einstellungsebene nicht das gesamte Bild beeinflusst musst du eine Schnittmaske erstellen, dazu einfach mit der Maus zwischen der Planeten- und der Einstellungsbene fahren, dann erscheint folgendes Symbol (siehe animiertes Bild darunter), mit einem Mausklick hast du eine Schnittmaske erstellt.
Das bedeutet, die Einstellungsebene verändert jetzt nur mehr noch die direkte Ebene darunter, in unserem Fall den Planeten.

Um die Farben anzupassen verwende ich noch eine Farbbalance Einstellungsebene und erstelle wieder eine Schnittmaske wie im Bild zu sehen.

8. Atmosphäre hinzufügen
Ein Planet braucht meist noch eine Atmosphäre, dazu machst du einen Doppelklick auf die Planeten-Ebene.

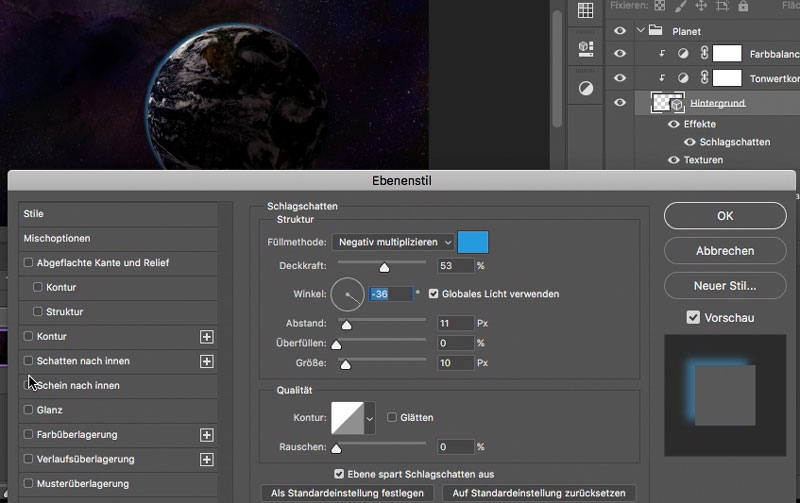
Es öffnet sich das Ebenenstil-Fenster, hier fügst du einen Schlagschatten hinzu:
- Füllmethode: Negativ multiplizieren
- Farbe: Blau
- Winkel: Sollte so gewählt werden, das der blaue Schlagschatten auf der Sonnenseite zu sehen ist.
- Abstand und Größe: Je nach dem wie es am besten passt.

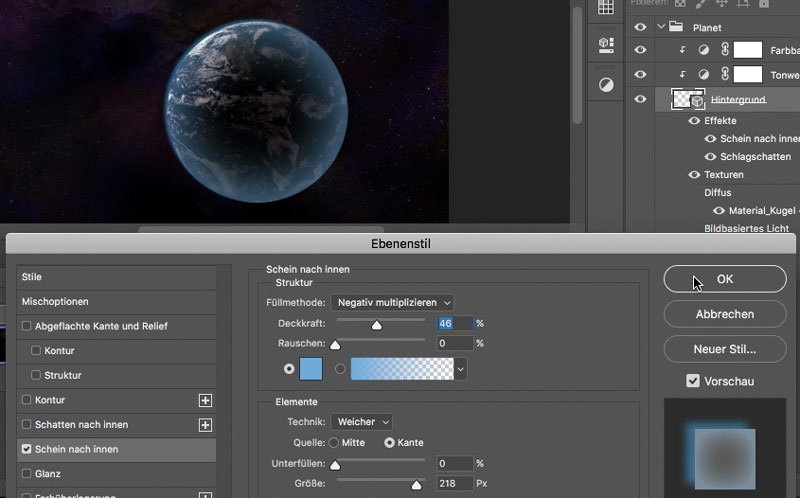
Als nächstes wird noch ein Schein nach innen hinzugefügt.
- Füllmethode: Negativ multiplizieren
- Farbe: Blau
- Deckkraft: ca. 50%

9. Schatten wiederherstellen
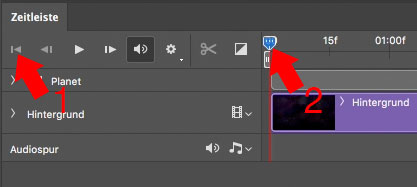
Dazu klickst du auf den Zurückspulen-Button (1) um zum Beginn der Zeitleiste zu gelangen (2).

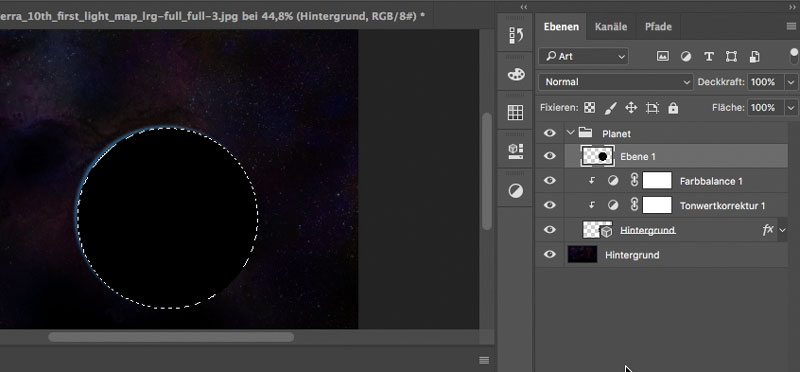
Mit gedrückter ⌘ Befehl (Mac) oder Steuerung (Windows) Taste eine Auswahl des Planeten erstellen.


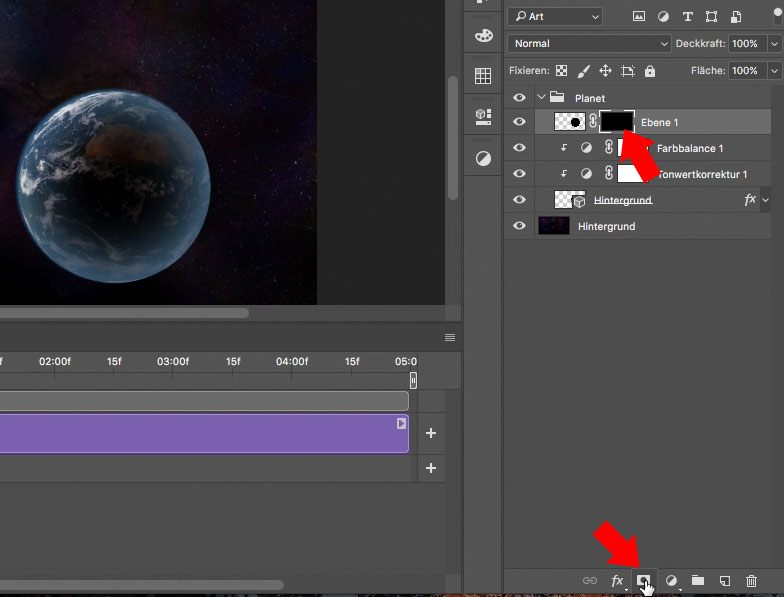
Eine neue leere Ebene über dem Planeten erstellen und mit der Tastenkombination Alt + ⌫ entfernen die Auswahl mit der Vordergrundfarbe (schwarz) füllen.

Mit ⌘ Befehl + D (Mac) oder Steuerung + D (Windows) die Auswahl aufheben.
Und mit gedrückter Alt Taste wird eine schwarze Ebenenmaske erstellt.

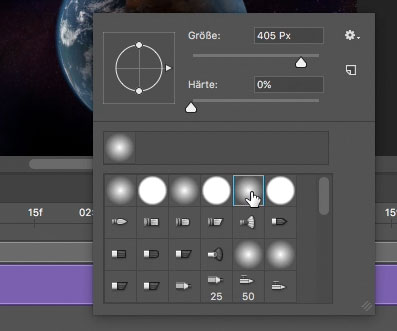
Wähle einen weichen Pinsel B und die Größe sollte ca. ein drittel bis die hälfte der Planetengröße entsprechen.

Stelle die Deckkraft des Pinsels auf ca. 20% und den Fluss auf 100%.

Wichtig ist das du die Maske ausgewählt hast, auf dieser malst du jetzt mit dem Pinsel und einer weißen Vordergrundfarbe den Schatten auf dem Planeten.

10. Video Rendern
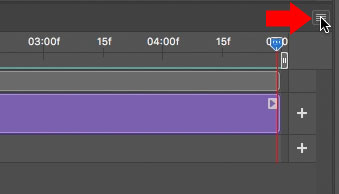
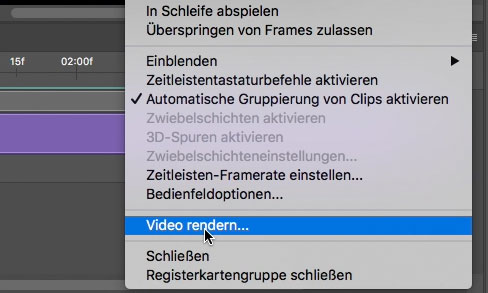
Um ein eine Videodatei zu bekommen musst du das Video rendern, dazu klickst du auf das kleine Symbol und wählst „Video rendern…“ aus.


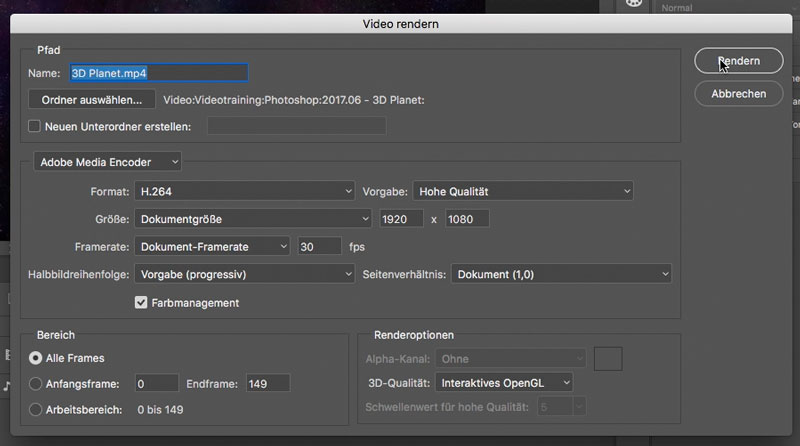
Es öffnet sich das Video rendern-Fenster in dem du noch diverse Einstellungen vornehmen kannst wie den Namen ändern, das Videoformat, die Auflösung, die Framerate usw.
Ich lasse die Standardwerte und klicke auf Rendern.
Das ganze dauert je nach Computer und Einstellungen ein paar Sekunden bis Minuten und du hast eine fertige Videodatei.

Fertig
Hier das fertige Video:
Tutorial als Video
Wenn du das Tutorial lieber als Video durchmachen willst, dann gibt es das ganze hier in Video-Form:

Gut gemachtes Video da ich mich mit 3D noch nicht beschäftigt habe ist es für mich absolutes Neuland Hat mir gut gefallen!
Danke, ich werde in Zukunft vermutlich mehr mit 3D in Photoshop machen.