Spätestens seit dem Google den neuen Algorithmus einsetzt, sollte man darauf achten, das die eigene Website für mobile Geräte optimiert ist.
Denn nicht optimierte Websites werden bestraft und bekommen ein schlechteres ranking.
Responsive Webdesign ist schon seit längerem ein Thema, aber spätestens jetzt sollte man darauf achten. Um die Umsetzung zu vereinfachen gibt es viele Tools.
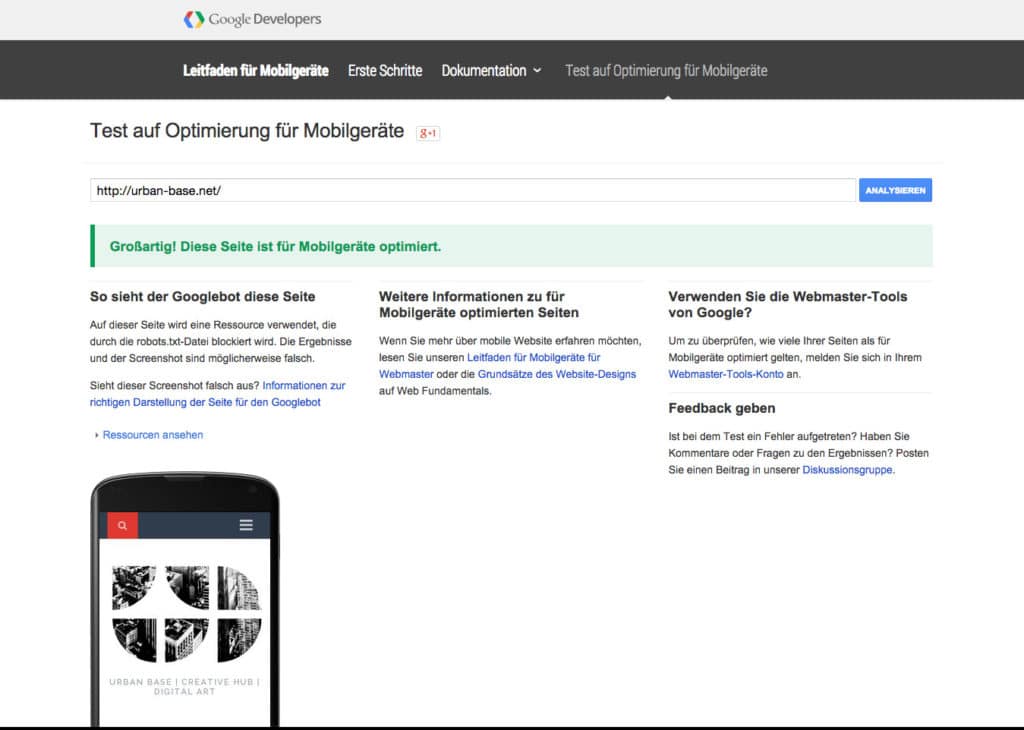
Als erstes gibt es von Google selbst einen Dienst mit dem man seine Website darauf prüfen kann, und sehen kann wie gut Google deine Website einstuft.
Link zu Google: www.google.com/webmasters/tools/mobile-friendly
Wenn alles gut geht, dann bekommt man gleich ein Feedback das alles ok ist, sonst wird kurz aufgelistet, was nicht für mobile Geräte geeignet ist.
Mein Browsergame-Projekt „Albis“ ist bewusst nicht für mobile Geräte optimiert, weil ich das Spiel vorerst nur für Desktop Browser entwickle für ein besseres Spielerlebnis. Das Spiel wird bald in die geschlossene Betaphase kommen und für eine gewisse Anzahl an Spielern verfügbar sein.
Andere Dienste:



Jede Webseite sollte man seit dem 21. April auf Responsive Webdesign testen. Immer mehr User besuchen die Webseite über ein mobiles Gerät und sind daher auf Responsive Design angewiesen. Jede Online Marketing Agentur kann dies bestätigen und setzt es auch immer wieder ein. Die Internetagentur St. Gallen setzt der Webdesigner St. Gallen schon seit Jahren Responsive Design für Webseiten ein.